There are some days when creative ideas come pouring out (wonderful, glorious days) and the challenge is to get them all down before you forget.
Then there are the dark days when nothing comes easy, no matter how hard you stare at the blank page. A study has shown that 60% of designers now turn to AI for design ideas.
To help you find that spark you need with your next project, we’ve brought together a collection of our favourite inspiration sites.
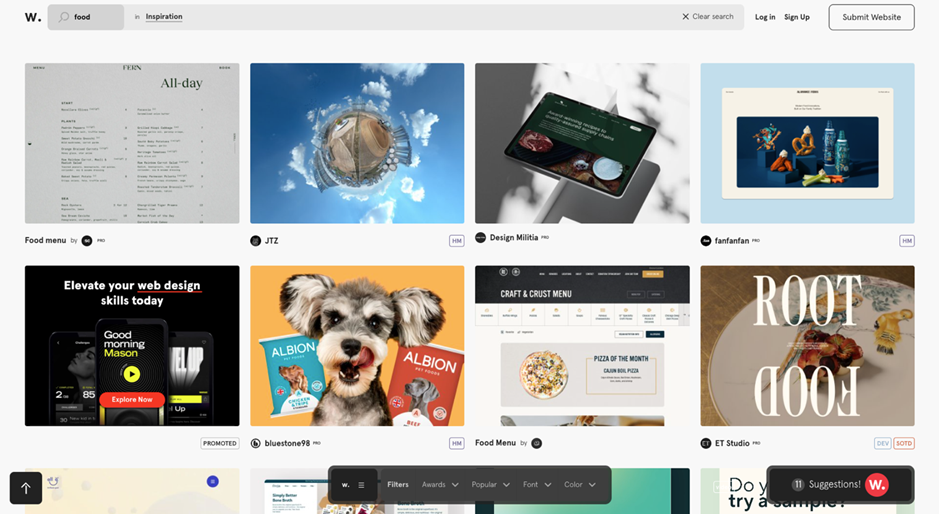
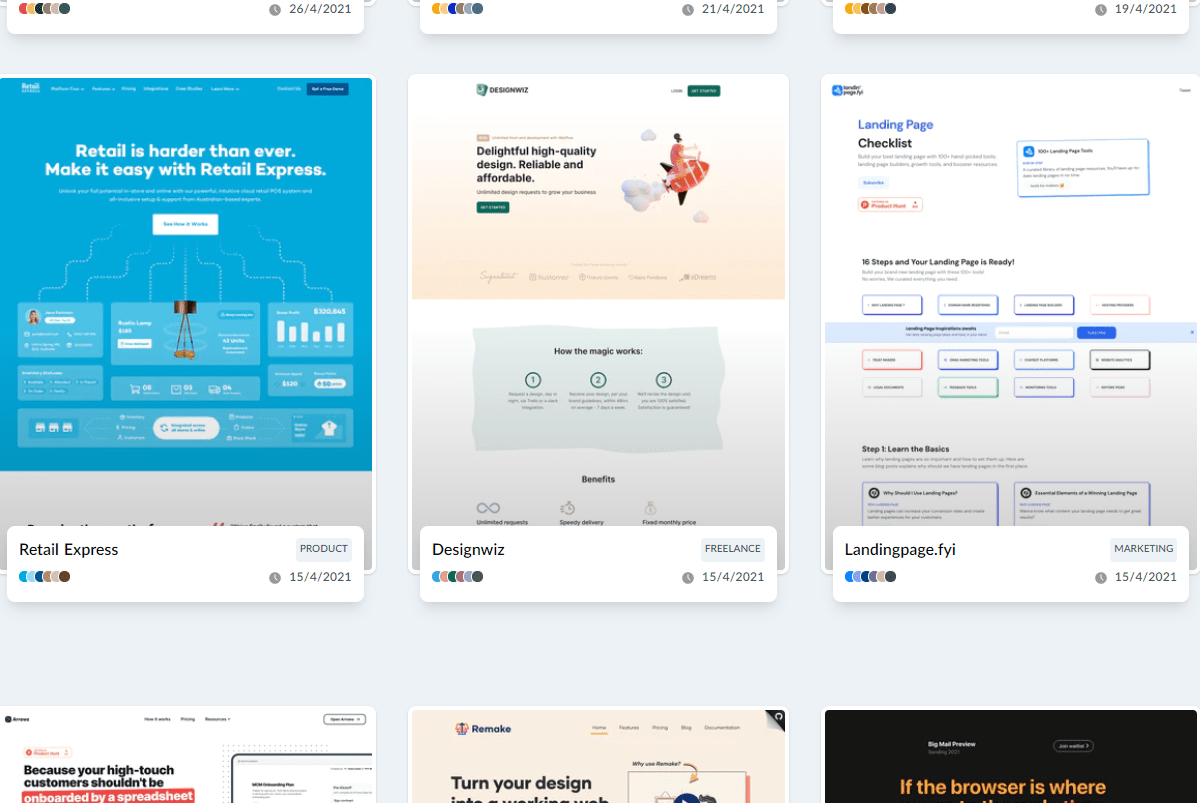
Awwwards
This is an awards website for the highest voted websites. A person/company can upload their website to be shown as inspiration on this website, and it’ll get voted on, with the award-winning websites appearing at the top in search results.
This website is amazing for inspiration when you’re designing a website from scratch, but it’s also good for inspiration about coming up with new assets/components for your current website.
You can also save all your website inspiration to a folder and view them all when you need.
You do need to browse around a lot more on this website as the search function isn’t the best, but once you find some golden websites for inspiration you’re set for your whole project.

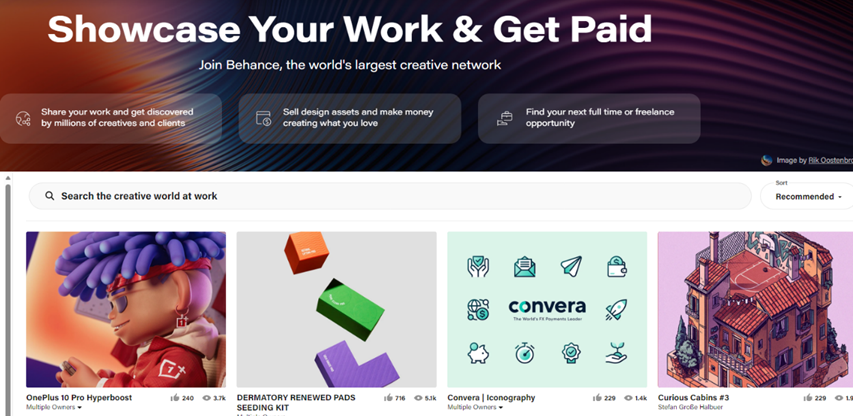
Behance
This is a portfolio-based website where anyone can upload their work. This makes it great for inspiration, but much like Dribbble – a lot of the work on there is concepts so you can’t explore them more than their face-value.
Behance is particularly great for exploring control panel designs, and more complicated UI/UX, such as invoices, or more technical designs.
It’s good for both print and digital, and a lot of the project creators can be contacted via Behance if you need more clarification or want to work directly with the creator.

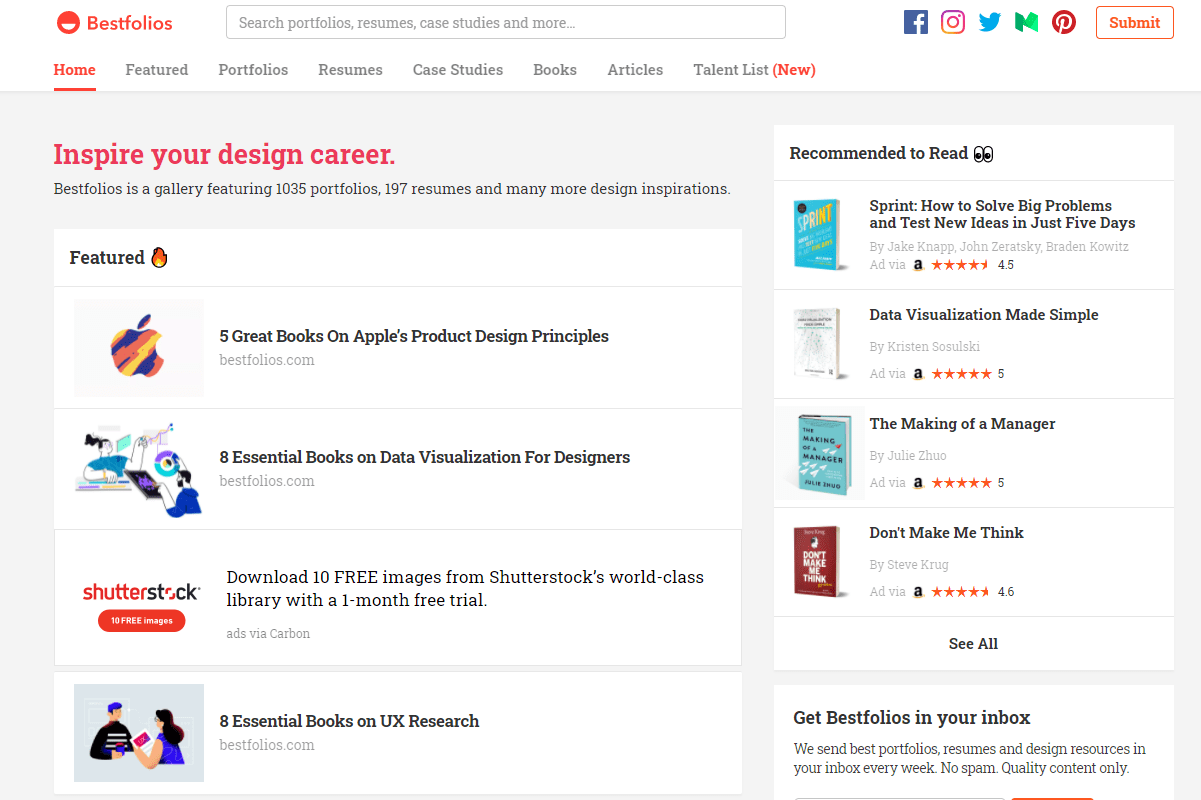
Bestfolios
Bestfolios is a gallery featuring some of the best portfolios and resumes around as well as many more design inspirations including UX, graphic & motion design
You can also find links to case studies breaking down some of the improvements that people have seen from implementing these design changes

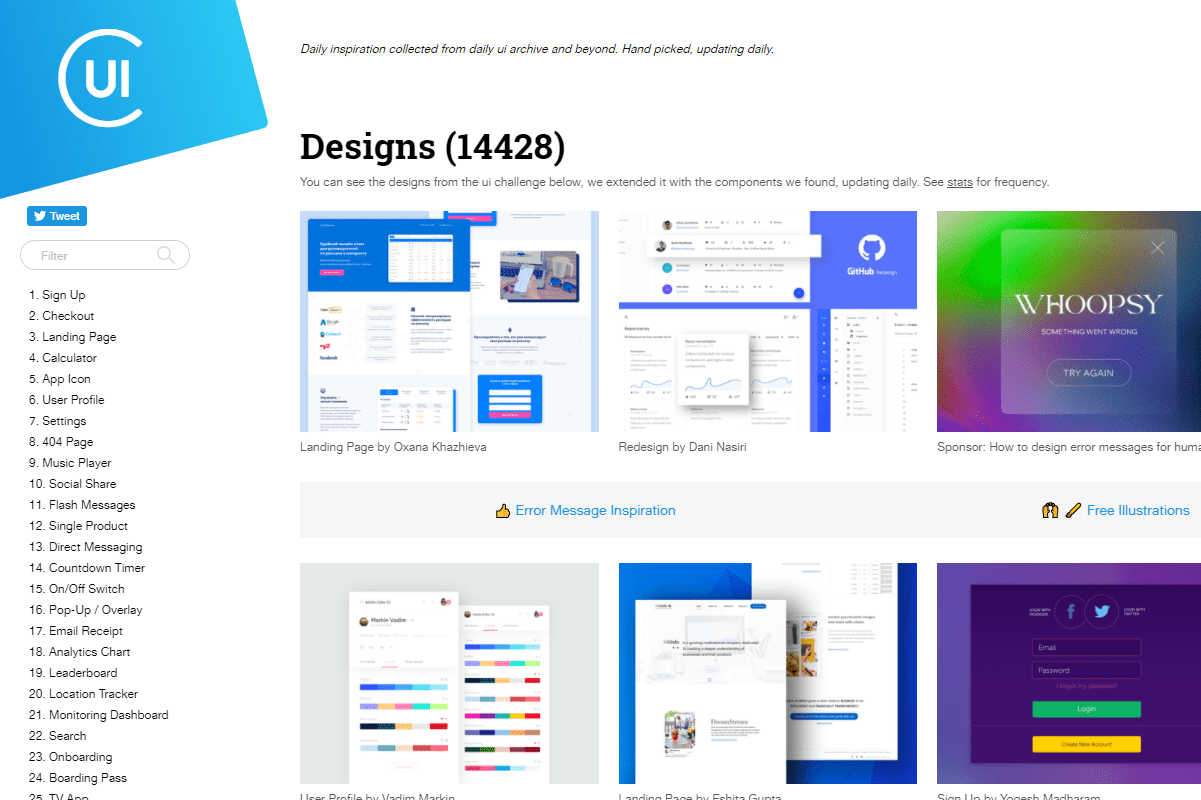
Collect UI
Collect UI is a daily inspiration feed of hand picked UI designs.
There are thousands of designs to look through on here, with filters for every type of digital element you can think of – checkouts, calculators, 404 pages, ecommerce, bot interfaces & more.

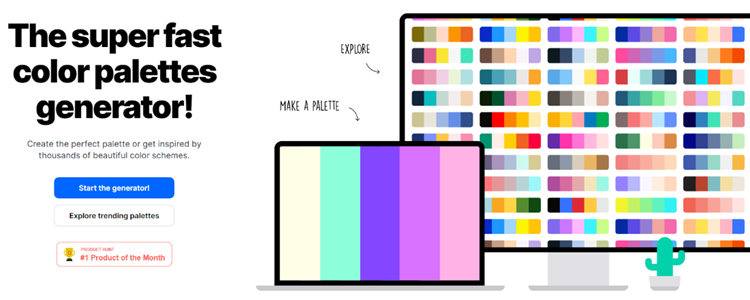
Coolors
Coolors is a fantastic resource if you’re looking for colour palette inspiration.
On their platform you can pick a colour and the website will show you all of the colours which go with your chosen colour – whether that’s complementary or primary.
The free version is great fun, or you can upgrade to the pro version to unlock more palettes and colour schemes.

Design Principles
An open source collection of Design Principles and methods.
This is more of a text based resource than a visual one, but contains some great, fundamental design ideas which can really help to clear a case of “designers block”.

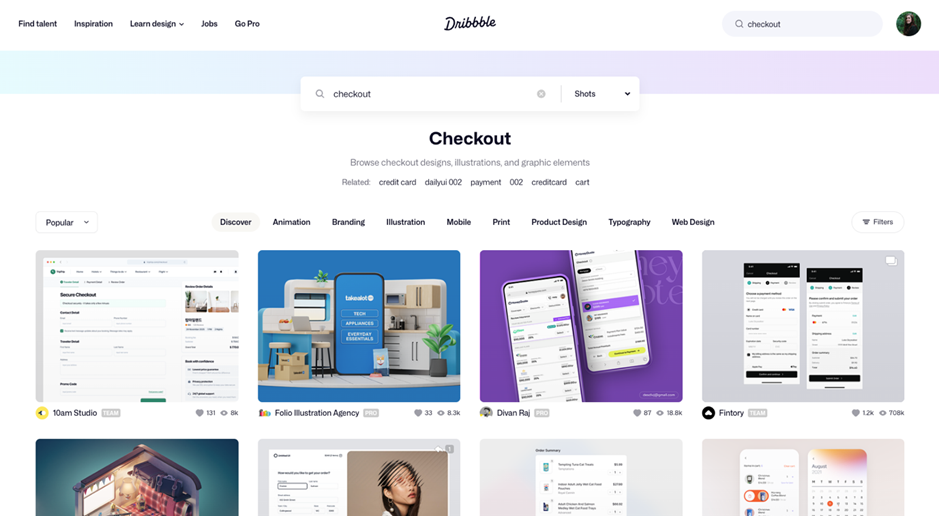
Dribbble
This website is more useful for UI inspiration such as creating new assets and components for websites.
Dribbble has a similar search function to Pinterest, where you can create folders to store your inspiration in, and Dribbble will ensure that more inspiration is readily available below.
One slight frustration with Dribble is that a lot of the work you may see on there are concepts people upload as a portfolio.
So, you might’ve found the best design of a website you’ve ever seen, and want to explore it more, but it’s just a screenshot concept, rather than a fully fleshed idea.
Dribbble is also great for logo, and character inspiration. It’s all very high-quality work on there, and it’s one of the main websites the 20i team use for inspiration.
It’s great if you want to find out how someone would design something for a specific purpose, such as designing a checkout system for a website.
For example, you can type in checkout, and it will show you near endless scrolling inspiration.

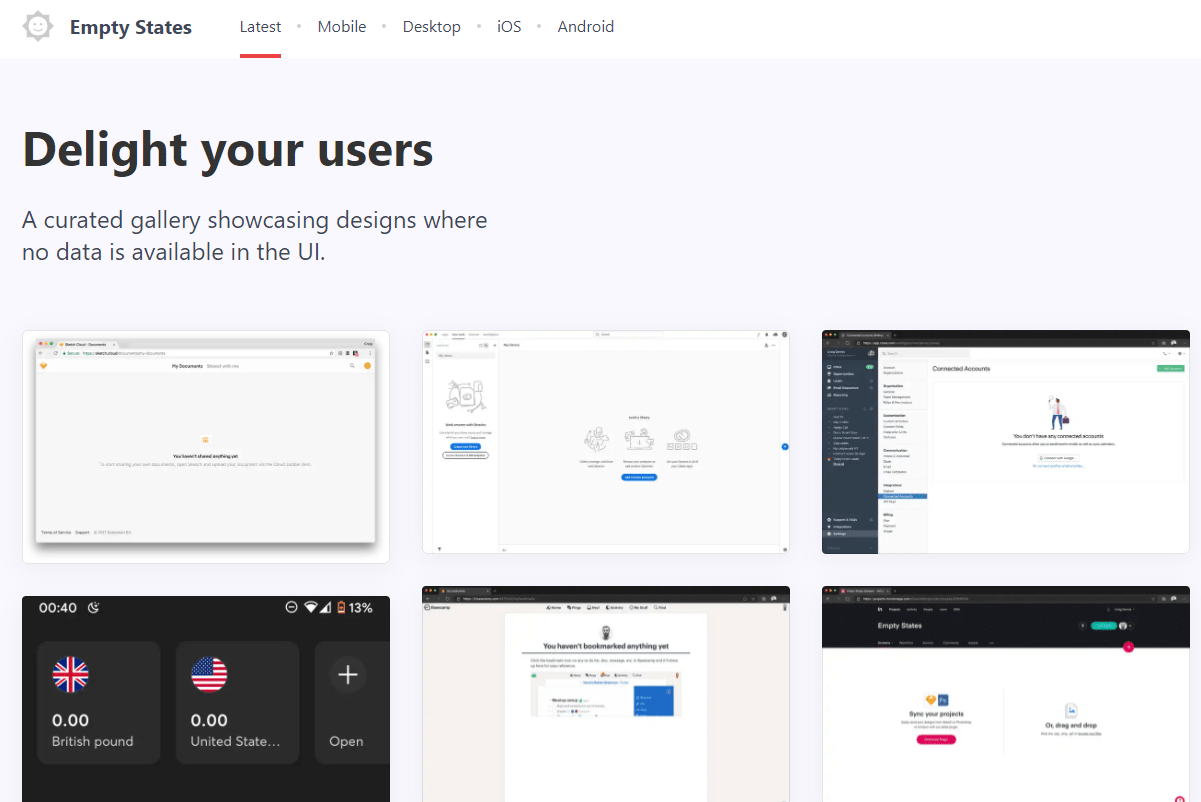
Empty States
One of the most unique websites on this list, Empty States is a curated gallery showcasing designs where no data is available in the UI.
This gives a different perspective to most interface design which tends to focus on how it will look with heavy usage and lots of data.

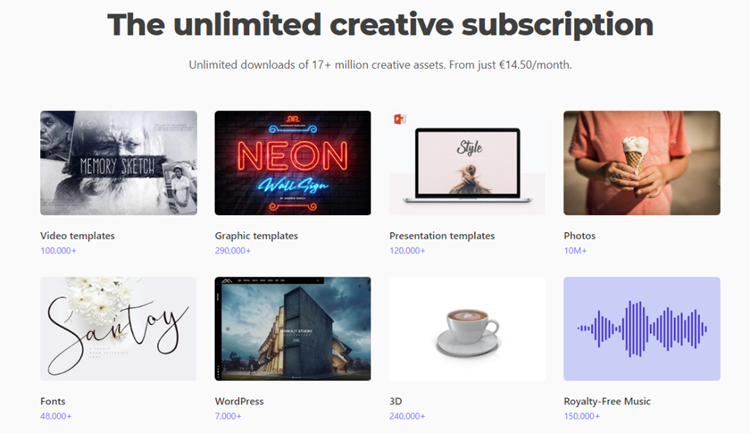
Envato
Envato bills itself as “The unlimited creative subscription”, and includes large selections of images, videos, music, and templates.
This does involve a cost, as the current price is €14.50/month, but if you’re willing to pay that then there’s plenty of inspiration to be found.
The search function is very good, and they’ve now released AI Search which could become a real game changer.

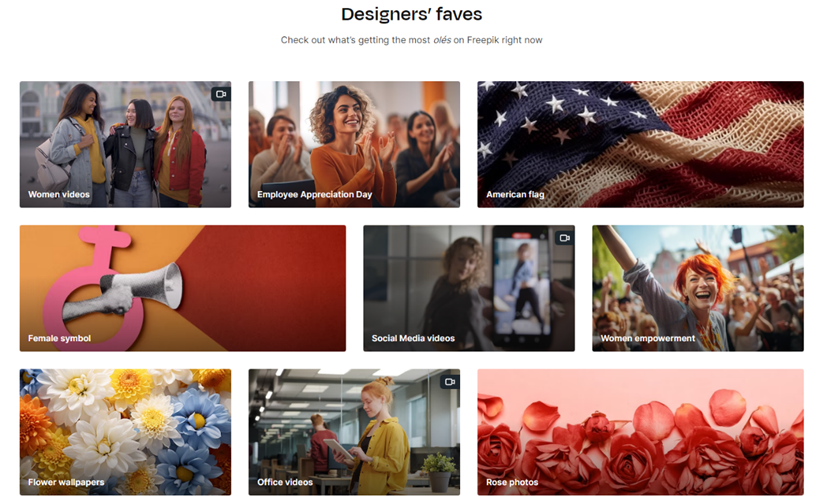
Freepik
Freepik is a free image downloader, with a premium subscription too.
On the whole it is very similar to Envato, but with the majority of the downloads being free!

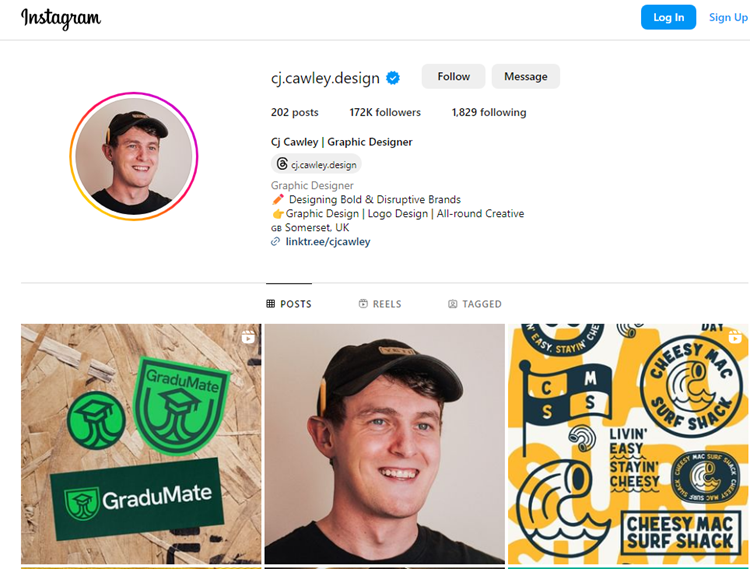
We all know this one – the worlds fourth biggest social network (at time of writing), with billions of users.
For all of its cat pictures, selfies and celebrity stories; Instagram is also fantastic for design inspiration.
Thousands of users make tutorials of how to create things in a quick and snappy format, which makes it very accessible to a lot of people.
You can save videos/images into folders to look back on later.
You also don’t have to search anything to find golden videos on Instagram due to the algorithm tracking your every move and knowing exactly what you’re thinking…

Landingfolio
Landingfolio features the best landing page inspiration, templates and resources.
There is a component library with items for use in Tailwind, Webflow and Figma, as well as the ability to filter inspiration by industry, and landing page type.

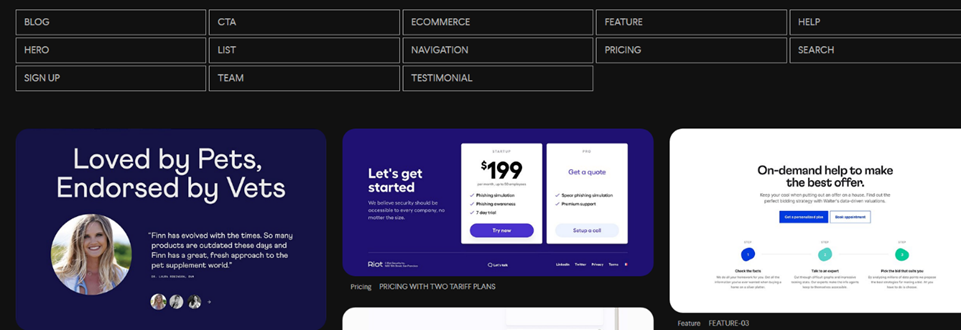
Nice Very Nice
www.niceverynice.com/components
This is a great website for assets/component creation. It only has a few categories such as ‘blog’ or ‘CTA’, but the examples they do show are valuable and give you lots of ideas when coming to create your own versions of these.
There are lots of UI/UX components, patterns, examples and inspiration to sieve through.
Unlike Dribble, examples displayed are taken from real-live websites, so you can click on the external link to the website to see more inspiration on there.
A very nice and easy website to use!

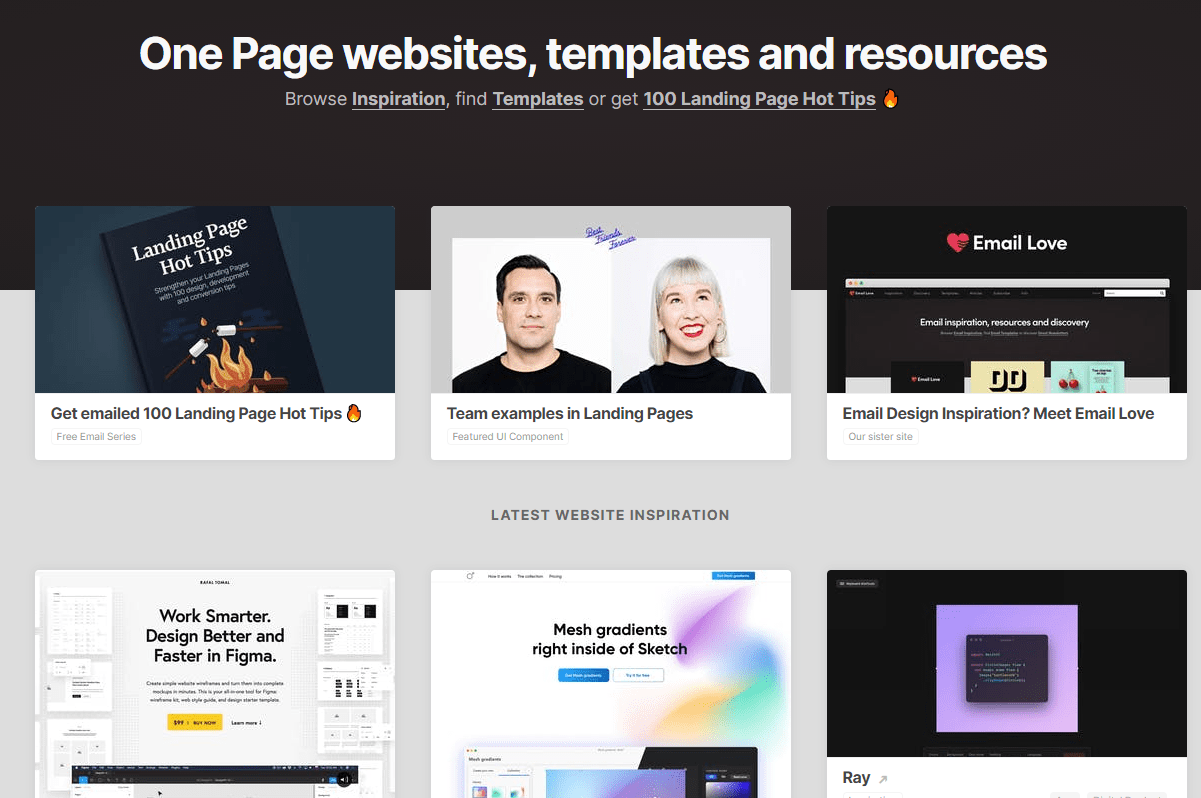
One Page Love
One Page Love showcases unique One Page websites (not templates) for inspiration and reference.
There are some great examples on here which show how you can fit key information into slick, modern, single page layouts.

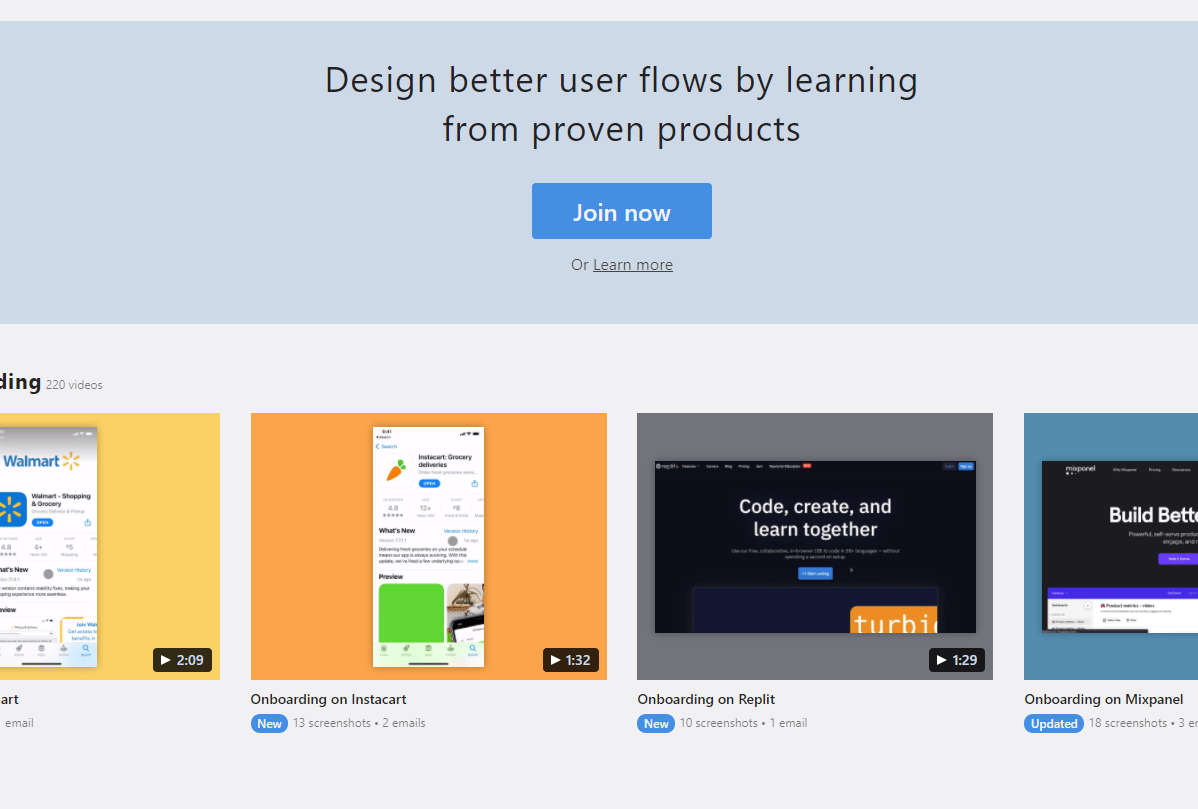
Page Flows
Learn from some of the best userflows around including onboarding, upgrades, purchases and product searches.
This includes segments for website screens and email layouts.

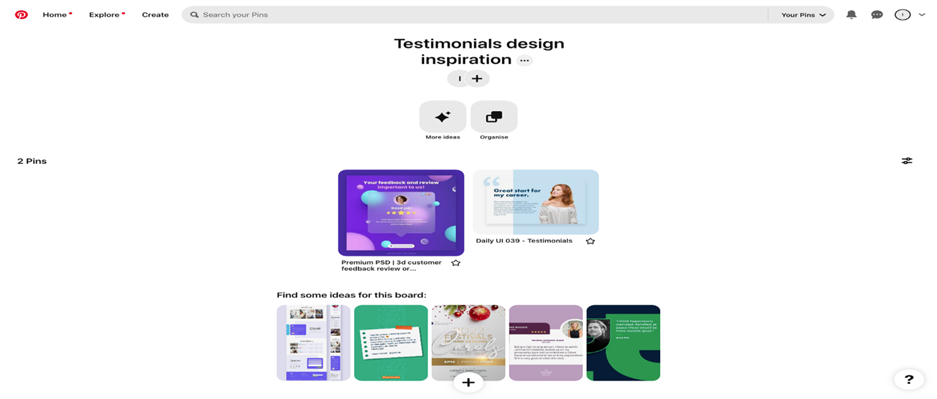
With over 400 million users, Pinterest is one of the world’s largest platforms for design inspiration.
Whilst a lot of people focus on Pinterest for its home & interior design aspects, it is also great for printed design inspiration, or social media posts.
On of the key selling points of Pinterest is that you can create “boards”, which are essentially little folders that you can rename and go back to.
For example, if your project is about creating a new ‘testimonial social post’, you can find inspiration, and add (pin) them to your board.
Once you’ve gathered all you can find, Pinterest can then algorithmically serve you more similar ideas to keep the inspiration flowing.

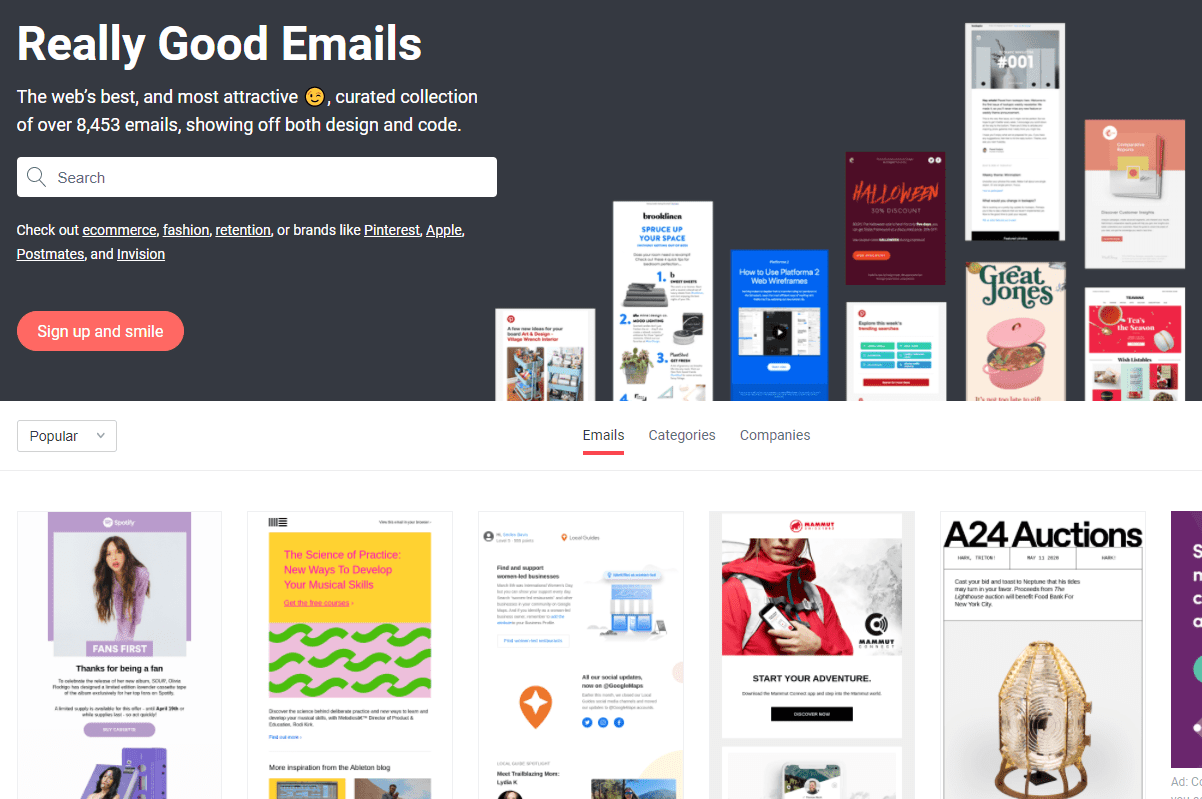
Really Good Emails
The web’s best, and most attractive, curated collection of emails, showing off both design and code.
Over 169,000 email marketers are signed up to Really Good Emails, and they have a library of over 10,000 email examples to take inspiration from, including customer service, engagement, and abandoned cart emails.

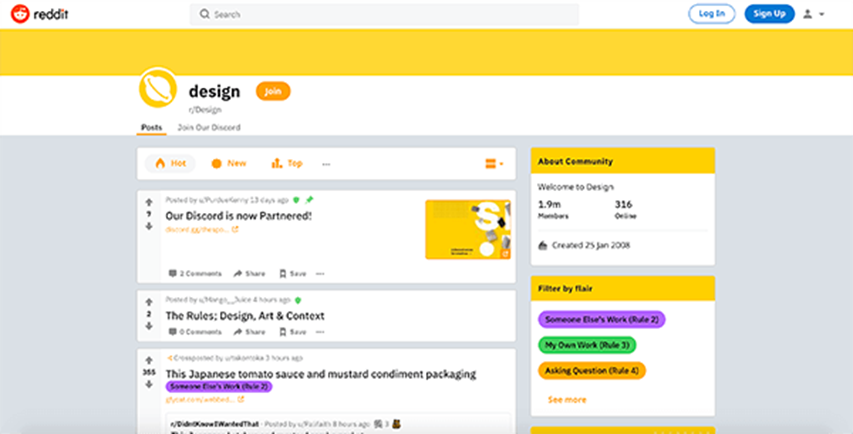
Another one that is easy to dismiss as a distraction, but Reddit can also be a hub of inspiration for design.
There are numerous subreddits which offer inspiration for all types of design, from logos & UI, to fonts & more.
You can see some of our favourite design subreddits here.

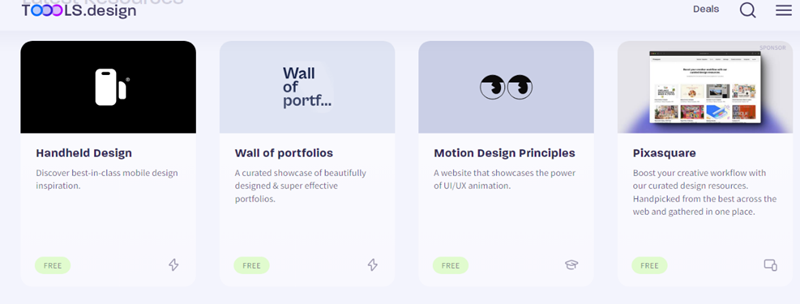
Toools Design
This is a website with an archive of 1000+ design resources uploaded by the community. Some categories you can explore are ‘Inspiration’, ‘Icons’, and ‘Mock ups’ – a one stop shop essentially!
The 20i team use this website for inspiration due to the vast amount of websites showcased.
If you’re ever stuck or can’t find any inspiration websites, this is a good archive to head to.

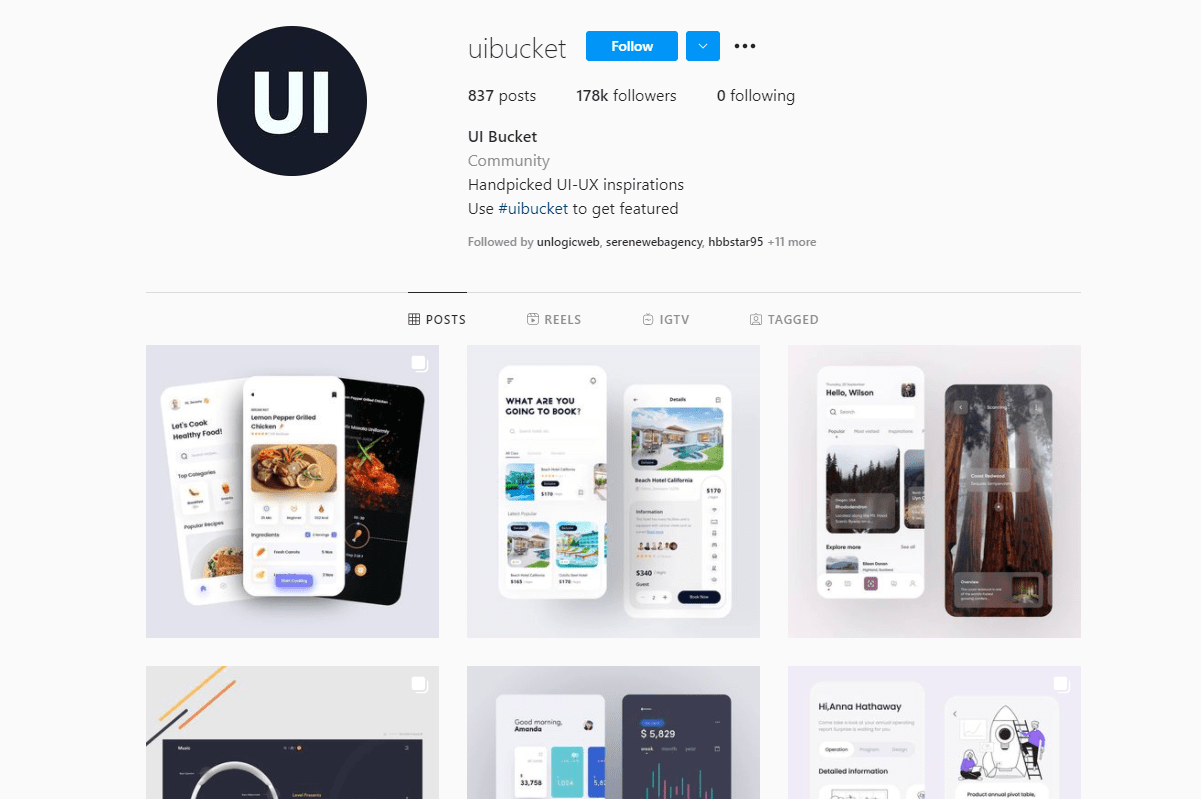
UI Bucket
https://www.instagram.com/uibucket
Handpicked UI/UX inspirations on Instagram.
The manually curated nature of what is included leads to a high quality of material, making this source of inspiration particularly highly recommended.

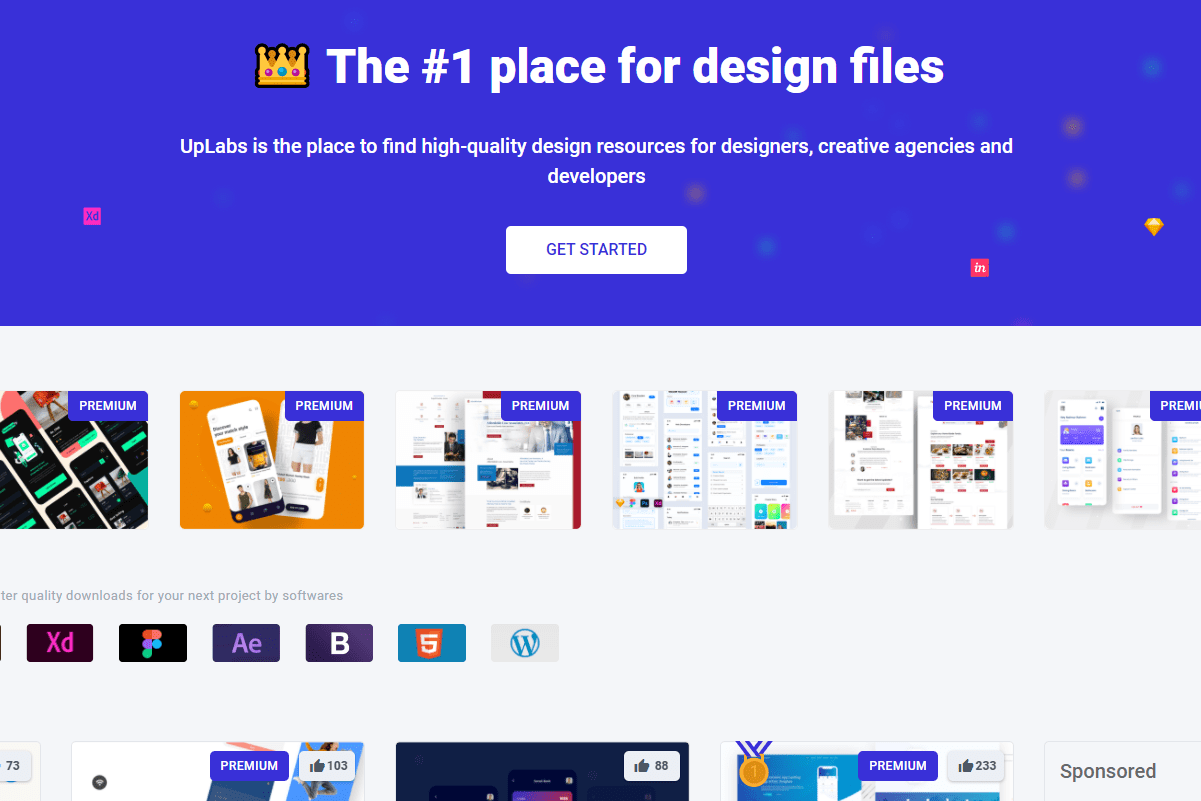
UPLabs
Not an inspiration site per se, but their focus on finding high-quality design resources for designers, creative agencies and developers means they’ve curated a fantastic collection of inspirational assets.

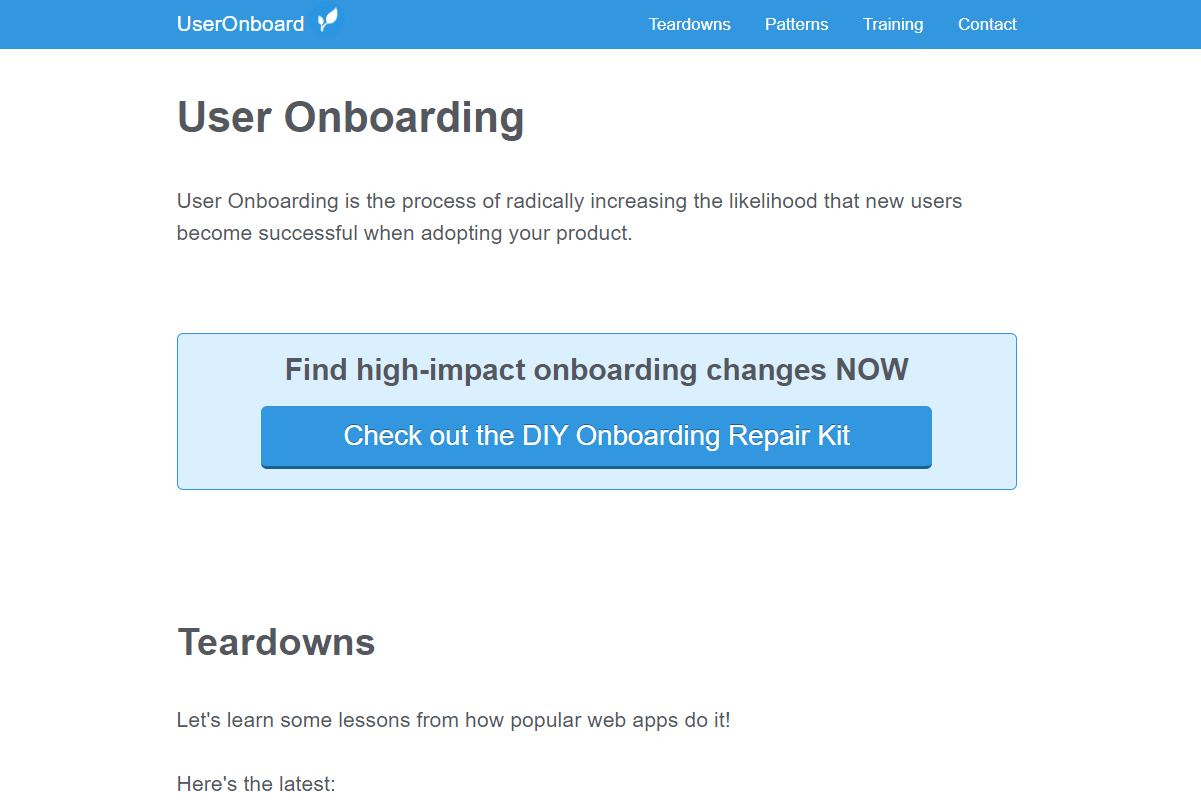
User Onboard
User Onboard is a collection of user onboarding teardowns and essays.
This includes teardowns of home some of the largest brands on the earth handle their customer onboarding, including Apple, Duolingo, and Bitcoin.

Share your favourites
Do you have any go to sites to help get the creative juices flowing?
Do you get your best inspiration from specific design focused websites, or do you find it on social media, or even in the places you’d least expect?
Share your best spots in the comments below.







Very nice website designs. Thanks for sharing.