FAQ’s – frequently asked questions – are commonplace across the web.
They are a great way to help provide additional information to website visitors, which may encourage them to make a purchase, sign up, or share your content.
There is more to FAQs than what you just see on the page though, with background microdata – FAQ schema – playing a big role in how Google processes your content, and how these FAQ answers appear in search results.
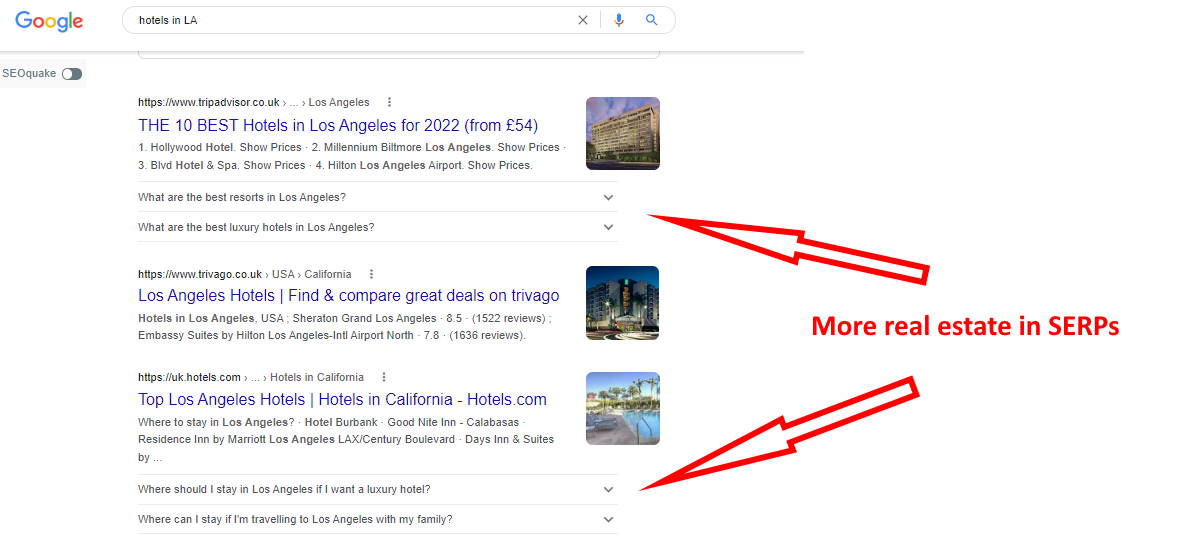
Over the past few years, you may have noticed that these FAQs are appearing directly within search results themselves, with clickable drop downs provided to users. As the image below shows, this can transform the appearance of a search results page, as it adds additional search result “real estate” to each listing.

But what effect do these changes have? And how do you get this additional real estate yourself?
In this guide we will cover:
- Why you should have FAQs
- What is FAQ schema
- How to do the Schema Markup for FAQs
- The extra bit of Schema Markup you didn’t think about
- How to validate your Schema
Why should you have FAQs on your website?
There are numerous reasons why you should have FAQs on your website – from both a user experience and an SEO perspective. These include:
- Providing helpful answers to users, which may encourage them to click, purchase, sign up, or share your content
- Improved website structure, with chances for interlinking important pages
- Reduced strain on your customer support team, with less need for customer queries.
- Expanding the size of your search result listings, becoming more eye catching.
- Increasing search engines understanding of your page
- Earning more traffic by ranking in search results for the questions people are asking.
What is FAQ Schema?
FAQ Schema, a structured data markup, is a powerful tool that allows website owners to provide search engines with structured information about frequently asked questions (FAQs) on their webpages.
This information appears in your website code and shows to search engines, but not to the human user.
In simplified terms, FAQ schema shows search engines what the FAQs are on your page, and which answers go with them.
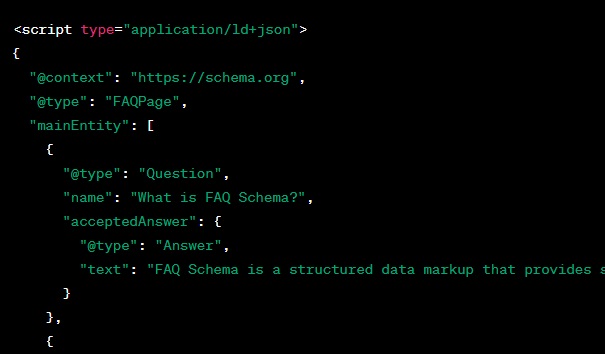
An example of this code can be seen below:

In this example, an FAQ page is defined, with both “Question” and “Answer” entities, covering what FAQ schema is.
By adding this information, search engines can better understand the Q&A element of the page, and the information is more likely to appear in the FAQ “rich snippet” – the expandable drop downs within Google results.
How to mark up your website with FAQ schema
If you are code savvy then you can write up this FAQ schema code yourself, however there are a number of time saving tools which will generate this for you.
If you have a WordPress website there are some good plugins which generate the schema markup automatically. You can also use a schema markup generator website to provide you with the code snippet to implement.
Before you implement any FAQ schema you should have a look at the Google Guidelines. The most important rules are:
- The FAQ content must be visible on the page (question and answer)
- The content must be written by the page owner / author not submitted by users via the page
What are the most popular WordPress plugins for FAQ schema?
WordPress is the most popular CMS. One of the reasons for its popularity is that you can get a plugin for nearly everything. And there are more than a few plugins to do your schema markup for you. We won’t be able to list them all, but here are 3 well known SEO plugins that enable you to markup FAQ and one more lightweight and less known option.
All of them do a decent job and have more uses than just to mark up your FAQ schema.
What is the best schema markup generator?
There are multiple schema markup generator websites which will do a solid job, so there aren’t really many “wrong” answers. However, one of the biggest and most trusted tools is on technicalseo.com, which provides FAQ schema alongside many other types.
However, if you want to take your FAQ schema up another level, then you will want to check out this tool built by the team here at 20i – the free schema generator with entity and hierarchy markup.
What is the trick with FAQ schema?
Additional schema for your FAQs
Everything is marked up and you are good to go. Why would you need anything else?
If we just sit back and think for a moment about what we are using the structured data for, it will become clearer.
With the structured data we use in our FAQ Schema markup, we make it very easy for Google (and other search engines) to understand what the exact question is and what our accepted answer is for this question.
That is all.
But what if we could also tell Google what ‘entities’ this question and answer is regarding?
Don’t get me wrong Google is getting better and better in understanding content and what it is about. Still the reason why structured data exists, and we use schema is, that even now Google needs a little help. We can provide this help, by making some slight additions to our FAQ schema, and providing information with a few more properties – ‘sameAs’ and ‘mentions’.
What are these properties?
sameAs: Does basically what it says on the tin. It indicates that the content (item) is the same as the explanation given by a page with high authority e.g. Wikipedia, Wikidata, or official website.
mentions: Again, the name gives it away. It indicates a reference in the content to an item of importance which is not the same but related to the main topic. For example, if you were writing an article about the family cars, you could provide “mentions” data, linked to the manufacturers of each type of car you mention.
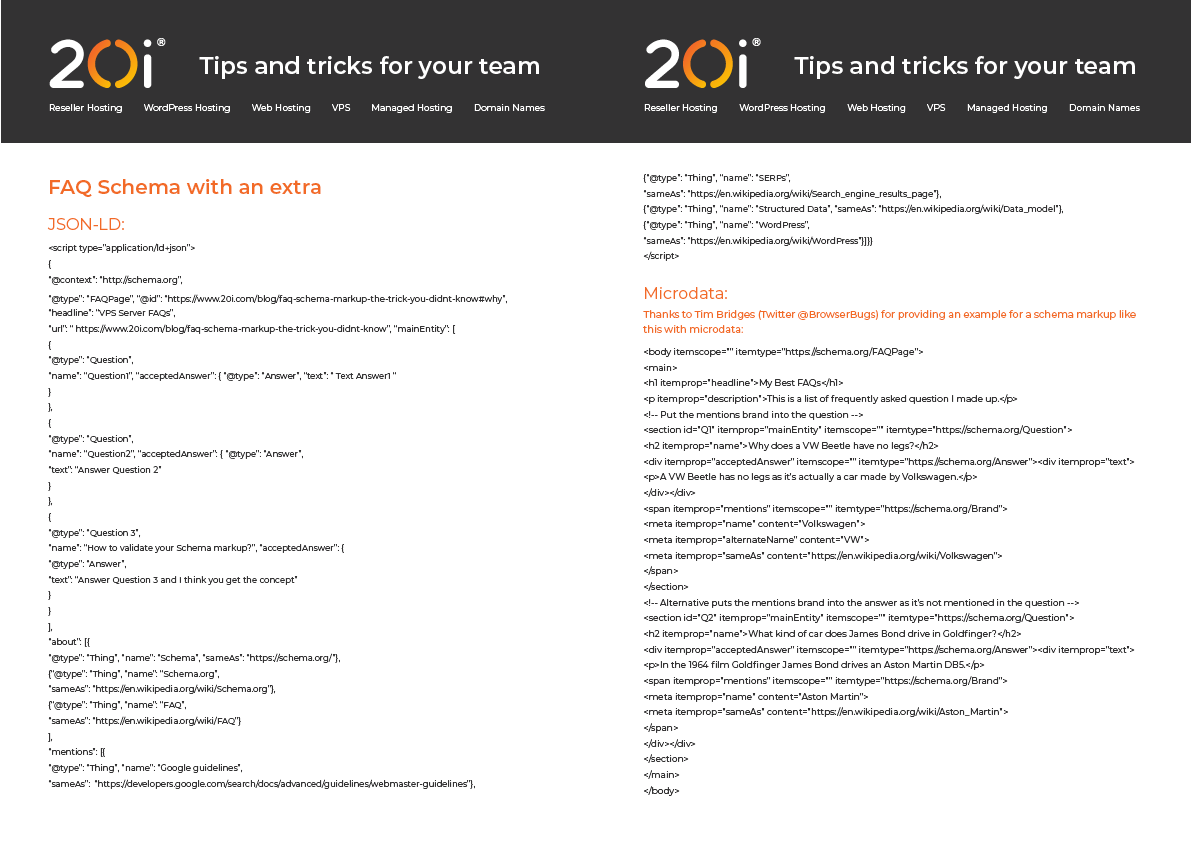
You can just right click to see the source code of the blog post and how this is implemented. But to make it easier, here is the full script (click on the image to download the full script in PDF format)

This additional information helps Google to understand your FAQ content on another level, showing that your answers are the same as, and related to, content from other high-profile sources.
Note: Thanks to Tim Bridges (@BrowserBugs) for providing the code in microdata format. As I use JSON-LD I would have struggled with that. You can find the microdata example live on the test-page Tim has set up: https://browserbugs.co.uk/faq-demo.html
How to validate your FAQ schema markup
No matter if you have written the code yourself, used a generator or a plugin, you should always validate your schema.
This ensures that you have no errors within your markup and can also help to confirm whether you are eligible for the rich snippets within search results.
The best way to validate your schema markup is to use Googles structured data testing tool, which provides both a schema validator, and a rich snippets tester. If you have used a generator or written the code yourself, just copy and paste the code snippet in and run the test. If the schema markup was generated by the page, I still recommend running a test, just in case, as no plugin is perfect.
Use our free Schema Generator
We provide a free tool to create your schema in JSON-LD. This is the first that enables you to include markup for entities and the hierarchical structure of your content.
Try our free Schema Generator for your FAQs and be ahead of the game.
Learn more about schema and its importance in website hierarchy.








Add comment