WordPress introduced Full Site Editing (FSE) in July 2021’s release of version 5.8. FSE is a major WordPress Core update that aims to simplify the website editing process.
Previously, users of older WordPress versions often needed to know a bit of custom code to edit their websites, which didn’t mesh with WordPress’ mission of building software that anyone can use.
The new WordPress Full Site Editing feature democratises the editing experience, enabling users to build a website without needing code.
In this guide, you’ll learn everything there is to know about WordPress Full Site Editing, including:
- What is Full Site Editing in WordPress?
- Advantages of WordPress Full Site Editing
- WordPress Full Site Editing Features
- Final Thoughts: What is WordPress Full Site Editing?
What is Full Site Editing in WordPress?
WordPress Full Site Editing is the umbrella name for different sub-projects that empower users to edit their website and blog content using Gutenberg blocks.
FSE includes projects such as:
- The Site Editor
- Global Styles
- Templates
- Patterns
- Block themes
- Special blocks like the Query block and Navigation block
WordPress Full Site Editing advantages
The biggest benefit of FSE is the ability for users to preview and edit their entire site from a single interface using the ‘what you see is what you get’ (WYSIWYG) editor. You don’t need to go to different admin pages to make updates.
FSE also simplifies and unifies the editing experience. It gives WordPress users a common interface, language, and documentation to edit their website. That means you don’t need to rely on or adjust to different page builders to create a beautiful website.
WordPress Full Site Editing features
Now that you know what WordPress Full Site Editing is and what its advantages are, let’s get into its features and how you can use them.
Before you start, keep in mind that FSE functionality is only available when you use WordPress block-based themes like Twenty Twenty-One or Twenty Twenty-Two.
Once you activate a block-based theme, you’ll notice that the menu screen, widgets, and Customizer feature in the Classic Editor have been replaced by a new block editor called the Site Editor.
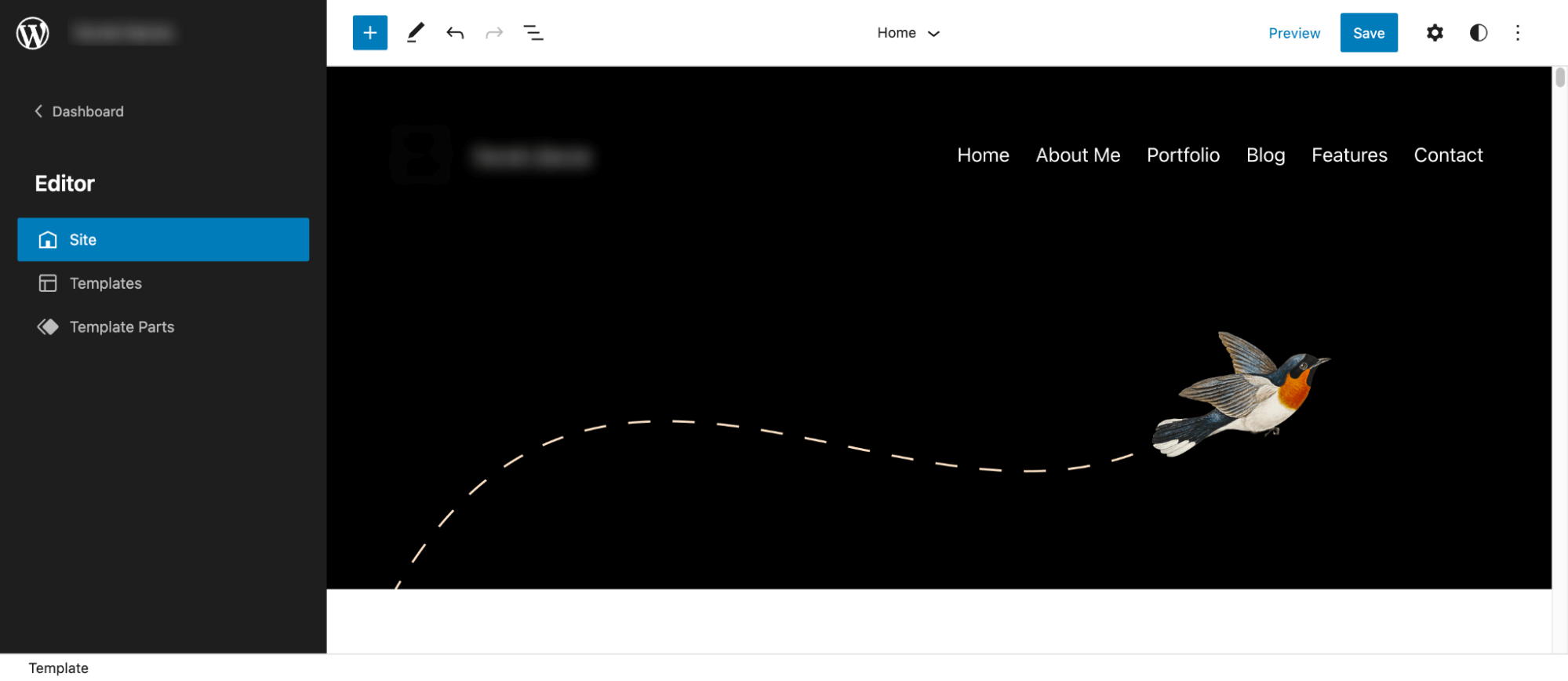
Site Editor
The Site Editor simplifies the WordPress admin area by letting you preview and edit your site design using different templates and blocks.
The Site Editor shows you the homepage by default, but you can also edit these pages:
- Archive page
- Single Post
- Index
- 404 page
To launch the Site Editor, go to Appearance > Editor on your WordPress dashboard.

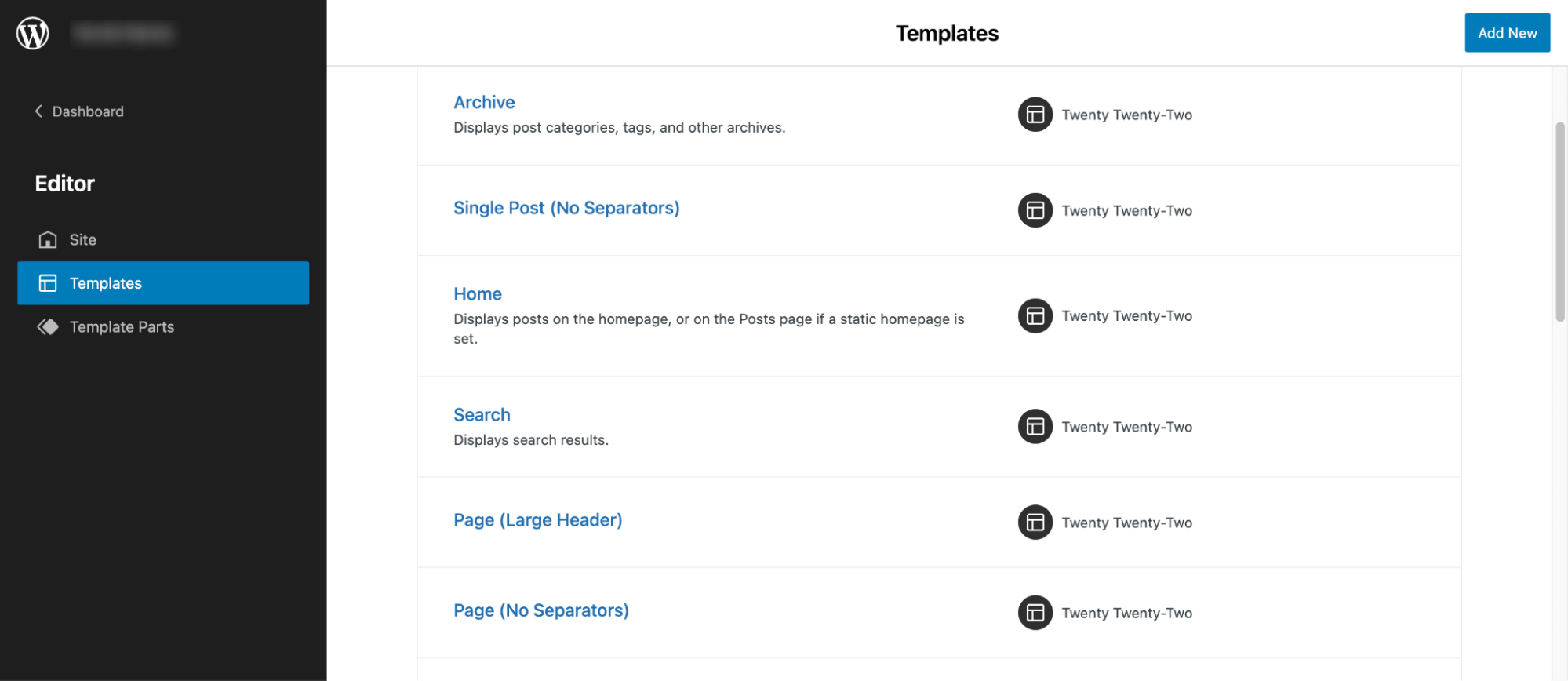
Template Editor
The Template Editor is a special mode in the Site Editor that lets you create and edit custom templates for your website’s posts and pages. Instead of letting you edit a post’s content, the Template Editor allows you to edit the template where the content is displayed.
To access the Template Editor, go to the Site Editor and click the W at the top left corner of the page. A side menu will open up. Click Template.

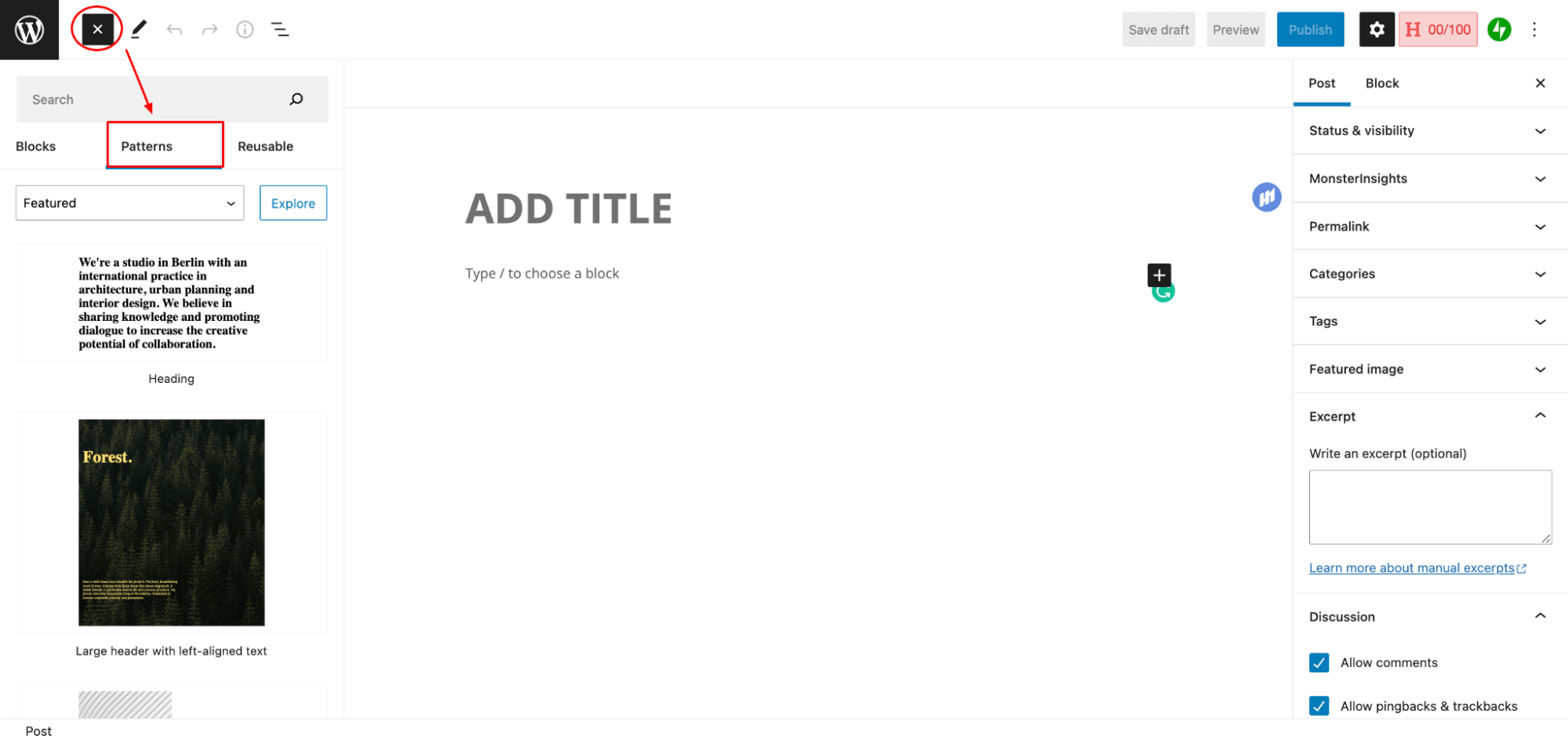
Block Patterns
Block Patterns are pre-made designs you can reuse and customise according to your needs. You can use them on posts and pages and combine them to create a custom layout.
Block Patterns are reusable blocks that save you time from editing each one manually. All you need to do is browse through available block layouts on the Pattern Directory and copy and paste those patterns to your website.
And as of WordPress 6.0, you can also create and register Block Patterns using the Pattern Creator.
To access Block Patterns, click the blue plus (+) icon in the Site Editor and select Patterns. You can choose designs for headers, buttons, galleries, or entire pages.

Block Themes
Block Themes empower you to build an entire WordPress website using blocks and templates.
You can use Block Themes for design purposes like building out the header, footer, and sidebar — they don’t control the pages’ content. You can use, run, test, and develop block themes using the Gutenberg plugin.
As we mentioned before, since FSE is a fairly new feature, there are only a handful of WordPress Full Site Editing themes available, but more are likely to come.
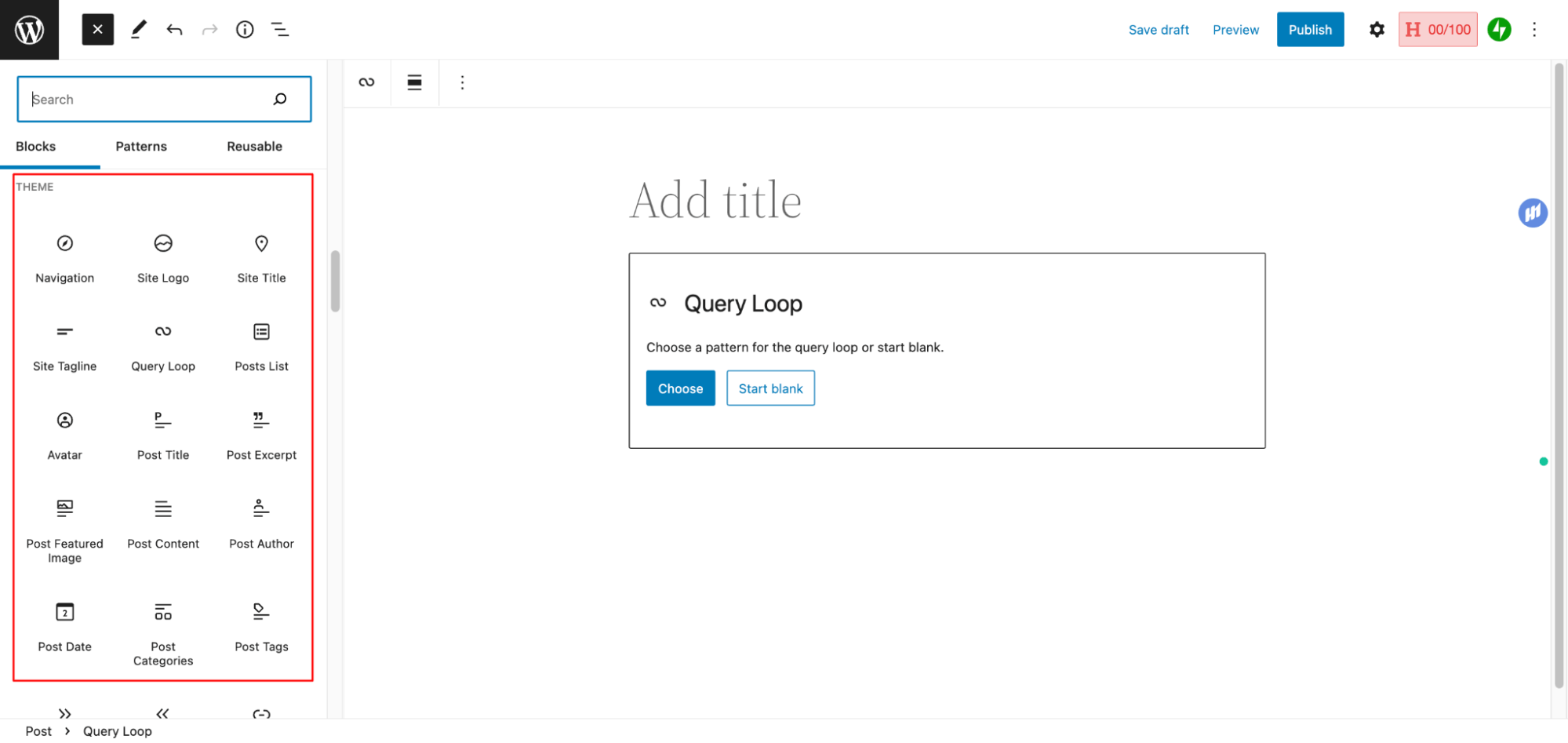
Theme Blocks
There are block themes — and there are theme blocks. Try not to confuse the two.
Theme blocks are special blocks that allow you to insert web design elements on your site. These blocks automatically pull information from your website.
For example, the Navigation block adds a navigation menu to any post and page on your site.
One of the more advanced blocks is the Query Loop block, which lets you display posts based on specified parameters. You can configure the Query Loop block to show:
- Recent posts on your homepage
- Posts with the same category or tag
- Pages or custom post-type content such as portfolios and testimonials

Other examples of WordPress theme blocks include:
- Site Logo
- Site Title
- Site Tagline
To access Theme Blocks, click the blue plus (+) icon in the Site Editor and select Blocks. Scroll down until you see Theme. Then, select the Theme Block you want to use.
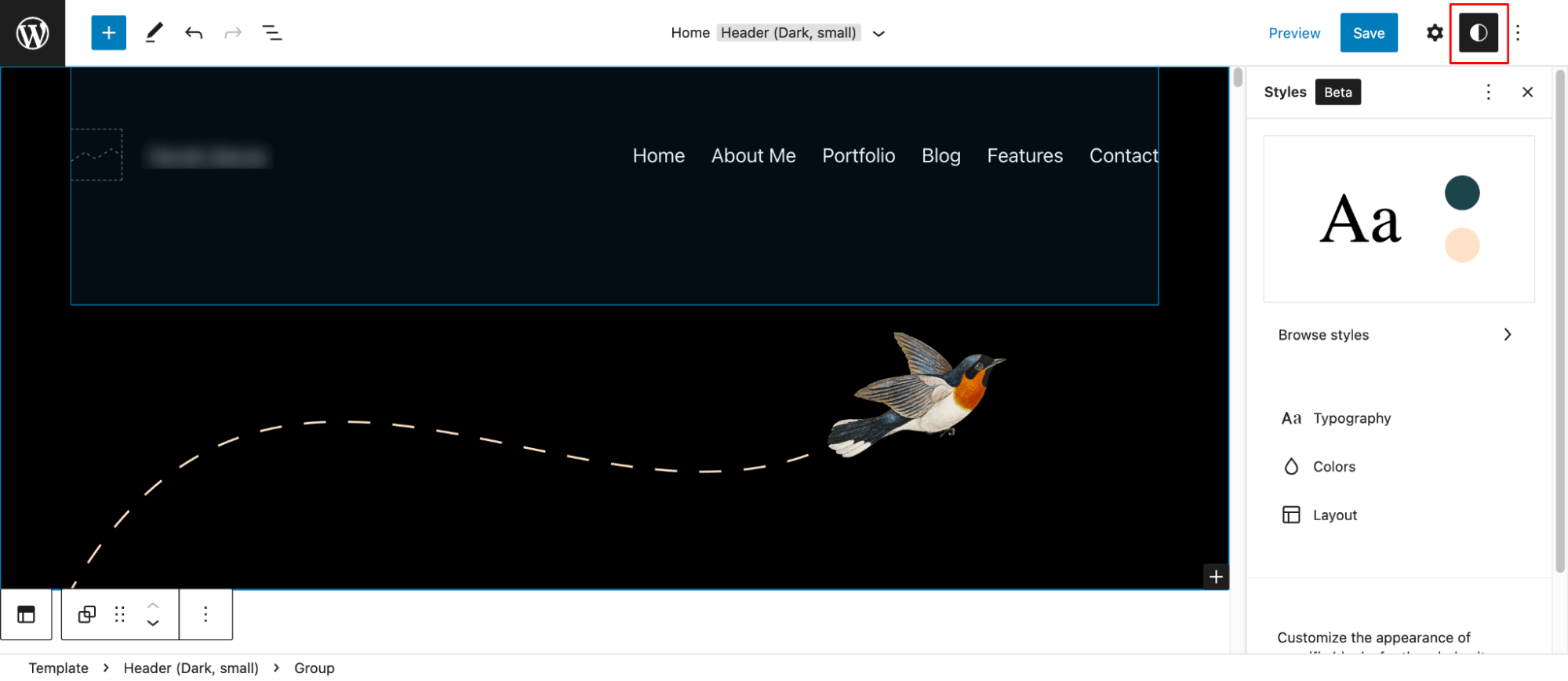
Global Styles
Global Styles enable you to customise your theme’s design and apply those changes across a block, page, element, or your whole website without needing to edit individual blocks or pages.
They simplify the web design process, benefitting both beginners and theme developers. They’re empowering: saving time and giving you more control over your website’s look.
To access Global Styles, go to Appearance > Editor and click the icon with the black-and-white split circle on the upper-right corner of the screen. From there, you can edit your website’s typography, colour, and layout.

Final thoughts: what is WordPress Full Site Editing?
The WordPress Full Site Editing feature empowers users to customise their websites using Gutenberg blocks.
While it was only released in July 2021, the potential for FSE is huge as the WordPress team constantly adds improvements during updates and new releases.
To optimise for the FSE experience, a powerful web hosting platform helps. Check out our WordPress-optimised hosting plans today.
Update November ’22: WordPress Full Site Editor is now just called ‘Site Editor’ – losing the ‘full’.
But all the above information remains the same, otherwise. 🙂








Add comment