The WordPress 5.0 release introduced the Gutenberg block editor, which ushered in a new way of site editing.
Gutenberg’s block-based approach made it easier to create and tweak posts and pages for your WordPress site. There are blocks for almost anything, so page enhancement is much simpler.
However, the WordPress block editor was clunky during its early days — you couldn’t duplicate blocks and had to create each one from scratch.
But that all changed when WordPress Block Patterns were introduced.
In this guide, you’ll learn what WordPress Block Patterns are and how to create them.
You’ll also learn:
What are Block Patterns in WordPress?
Creating WordPress Block Patterns
Registering your Block Pattern
Future plans for Block Patterns
Final thoughts: How to create and register WordPress Block Patterns
What are Block Patterns in WordPress?
WordPress Block Patterns are a collection of predefined reusable and customisable blocks that you can insert into pages and posts. You can combine different blocks to create a custom block pattern that you can then use to craft professional-looking page layouts.
Block Patterns are composed of reusable blocks but are a bit different from them:
- Reusable blocks remain the same every time you use them. If you update one, its changes will reflect on all other reusable blocks.
- Block Patterns are similar to templates. You can use them as a jump-off point for your design, and customising them won’t affect anything in the library.
Ever since WordPress Block Patterns were introduced in WordPress 5.5, they’ve been a game-changer to the future of Full Site Editing.
Before Block Patterns were added, users had to create and edit blocks from scratch when they wanted to edit their site.
With Block Patterns, you can simply browse the predefined block layouts available in the Pattern Directory, and copy and paste those patterns. You save time by creating your own, making it easier and faster to build pages, posts, and entire websites.
With WordPress 5.9, you could only choose from patterns shared by official contributors. But WordPress 6.0 introduced major pattern features such as user creation and pattern submission using the Pattern Creator, along with pattern registration from the Pattern Directory using theme.json.
Creating WordPress Block Patterns
- Create a new page in the Gutenberg editor
- Select all the blocks you want to include in your pattern
- Paste the code in a JSON formatter
- Go to the WordPress Theme Editor
- Test your new Block Pattern
The WordPress Editor comes with several core Block Patterns. But if you want to create your own, you’ll need basic knowledge of WordPress Site Editing (formerly Full Site Editing) and block themes.
Here’s a step-by-step tutorial for creating your own block patterns:
1. Create a new page in the Gutenberg editor
Design a new page or new post using blocks.
You can create one from scratch or import an existing pattern from the WordPress pattern library and customise the design to your liking.
2. Select all the blocks you want to include in your pattern
Once you’re happy with the design, select the blocks you want to include in your pattern.
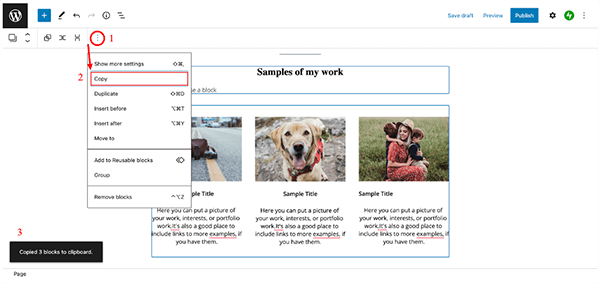
Click the three vertical dots on the block toolbar and click Copy. You should see a notification at the bottom left side of the page that says ‘Copied X blocks to the clipboard’.

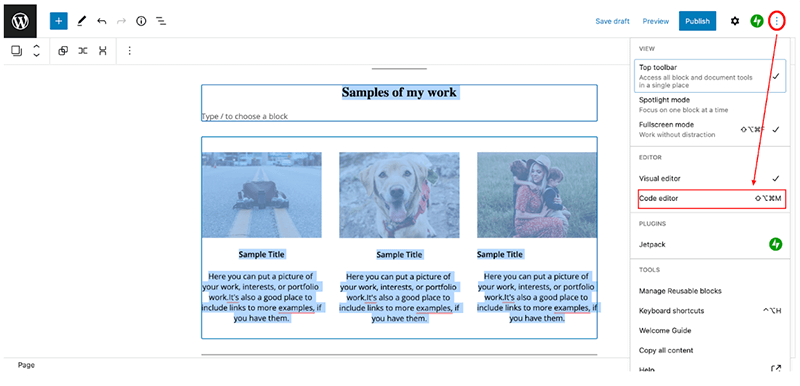
Click the three vertical dots at the top right corner of the page and select Code editor. Copy the code that appears on the screen.

3. Paste the code in a JSON formatter
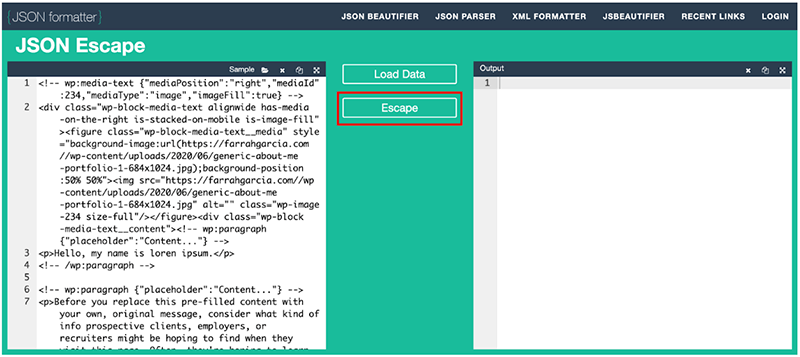
For this example, we used the JSON formatter tool and pasted the code on the left side of the screen. Click Escape to see the amended code.

4. Go to the WordPress Theme Editor
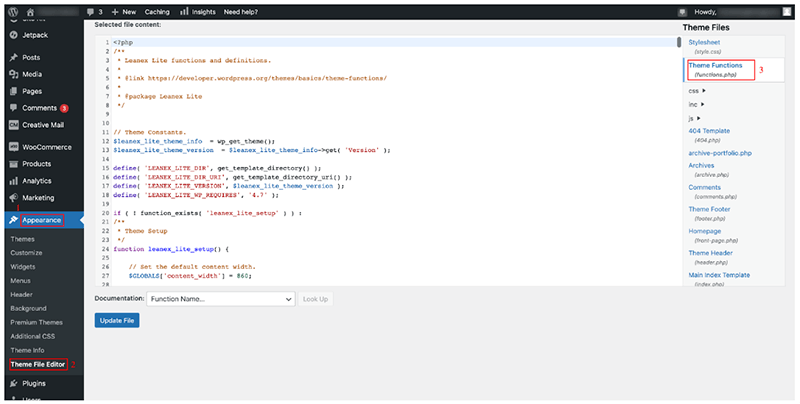
Go to the WordPress dashboard > Appearance > Theme File Editor. Click Theme Functions (or the functions.php file).

Scroll to the end and paste this code from Rich Tabor:
function function_name() {
register_block_pattern(
'slug',
array(
'title' => __( 'Your Title', 'text-domain' ),
'description' => _x( 'Your Description.', 'Block pattern description', 'text-domain' ),
'content' => " paste code here ",
)
);
}
add_action( 'init', 'function_name' );Take note of the two function names. Specify a function name and ensure that both match.
Don’t forget to add a title and description between the relevant inverted commas.
Lastly, paste the code from step three in between the inverted commas in the content section.
When you’re done, click Update file.
5. Test your new Block Pattern
Create a new WordPress page to test your Block Pattern.
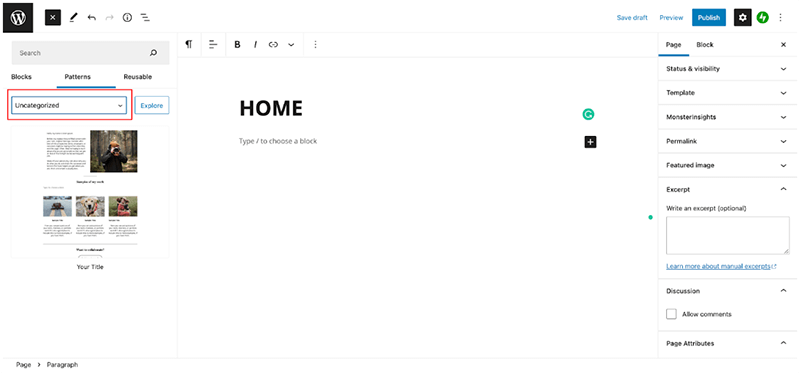
Click the Toggle block inserter (the blue + button at the top left corner of the page). Switch from the Blocks tab to the Patterns tab.
Click the drop-down menu.
Select the new addition in the menu called Uncategorized. It should show you your new custom WordPress Block Pattern.

Registering your WordPress Block Pattern
Once you’ve created your WordPress Block Pattern, you can register it to the Pattern Directory to share with other WordPress.org users.
Use the register_block_pattern helper function. You’ll need to input two pieces of information:
- Title (name of the pattern, made up of namespace/title)
- Properties (array description of the pattern properties)
Within the array, only the pattern title and content properties are required.
According to the Block Editor Handbook, other optional properties available include:
- Description: Describes the pattern in the inserter.
- Categories: Used to group Block Patterns. You must register Categories separately to be used on patterns.
- Keywords: Aliases or terms that people can use to find your pattern when searching.
- viewportWidth: An integer that specifies the pattern’s intended width so you can scale its view in the inserter.
- blockTypes: Used to specify block types that the pattern is meant to be used with. You need to declare the block’s name for that.
- Inserter: All Block Patterns appear in the inserter by default. Set the inserter to false if you want to hide a pattern.
Here’s some sample code to register a WordPress Block Pattern called ‘blocky choc’, which uses the optional property ‘description’, as well as title and content:
register_block_pattern(
'my-plugin/blocky-choc',
array(
'title' => __( 'Two buttons', 'my-plugin' ),
'description' => _x( 'Two horizontal buttons, the left button is filled in, and the right button is outlined.', 'Block pattern description', 'my-plugin' ),
'content' => "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"backgroundColor\":\"very-dark-gray\",\"borderRadius\":0} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-background has-very-dark-gray-background-color no-border-radius\">" . esc_html__( 'Button One', 'my-plugin' ) . "</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"textColor\":\"very-dark-gray\",\"borderRadius\":0,\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-text-color has-very-dark-gray-color no-border-radius\">" . esc_html__( 'Button Two', 'my-plugin' ) . "</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->",
)
);To unregister a block pattern from the theme or plugin, use the unregister_block_pattern function.
unregister_block_pattern( 'my-plugin/blocky-choc' );Future plans for Block Patterns
WordPress Block Patterns have so much potential for future use cases. The WordPress and Automattic team has already planned future pattern enhancement plans, such as:
- Patterns as sectioning elements
- Options to pick patterns on page creation
- Integrated Pattern Directory search
Final thoughts: How to create and register WordPress Block Patterns
WordPress Block Patterns make it possible for users to create or customise pages without the use of page builders or plugins.
You can choose from built-in Block Patterns in the WordPress Editor or search the Pattern Directory and copy your preferred Block Pattern. As of WordPress 6.0, users can contribute their own work to the Block Pattern Directory to help others.
If you’re interested in trying Block Patterns but don’t have a WordPress website yet, check out 20i’s lightning-fast and award-winning Managed WordPress Hosting today.








Hi, thanks for this. I’ve been looking for a way to create my own patterns for absolutely ages.
The only problem I had was that I could only create 1 pattern, when I tried to create a second pattern (I just copy and pasted Rich Tabor’s code underneath the first pattern’s code in the theme functions file and added Pattern 2’s unique details like i did the first).
It saved ok but then when I went to Patterns, only Pattern 2 was available and Pattern 1 was no longer visible to be selected. Any ideas what went wrong? Thanks!
Al
We checked with our writer, but she wasn’t able to test this issue. With some research though, her suggestion is to potentially try a plugin to see if that helps the problem. She found these two options:
https://wordpress.org/plugins/reusable-blocks-extended/
https://wordpress.org/plugins/blockmeister/
Sorry we couldn’t have been more help! You could also ask our support team or a WordPress forum?
Thanks Richard. Really appreciate you going out of your way to get an answer to this!
Kindest regards
Al
Found the audio on the Exploring WordPress 6 video very difficult to follow, she speaks far too fast as well.
Can this be slowed a bit to make it more hearable?
Hi Peter – I’m afraid that we didn’t create that video, but you can try slowing it down by clicking on the ‘cog’ icon and selecting a slower speed (e.g. 0.75). And/or use the closed captions? Hopefully that will help!