So, continuing with my I ❤️ … series of posts, I thought I’d like to bring a technology into focus that I myself don’t directly develop with at 20i*.
Rather, it’s a technology that is absolutely the reason we have the incredible web as we know it to be in 2020. Please enter JavaScript.
At 20i we use JavaScript in our control panel primarily – Vue being our main technology, but what else can it do?
Now before any hardcore purists out there tell me off for incorrectly referring to JavaScript, ECMAScript or ES6, please know – I love them all.
They all contribute to making the web browser the truly incredible platform it is. So, let’s have a look at some examples!
Drops
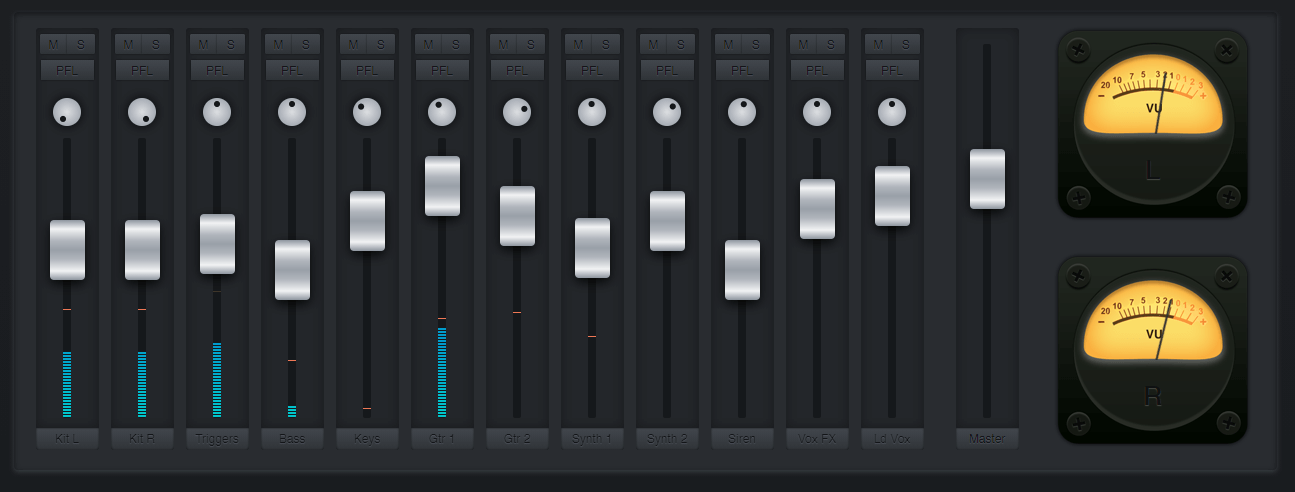
First up is my flat-out favourite: this is a wicked 12 channel mixing demo, with fade, balance, stop, rewind and other fancy mixing desk coolness. Check it out! kevvv.in/mix

Next up is a console only (yes, that’s right) game.
Click the link, open your dev console, and start playing! http://rikukissa.github.io/falling/
Adventures
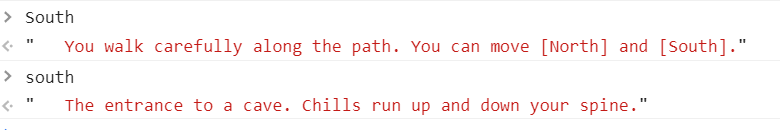
In keeping in the console vibe, dya remember those text adventure games?
Well, there’s one right here. JavaScript may be able to impress us sonically and visually, but it’s also has standard text output too of course (PS: I love the use of errors and the iconic/ironic “this page best viewed with” mantra…).
https://rawgit.com/secretGeek/console-adventure/master/console.html

And then found myself thinking…what about 3D?
Obviously web browsers have OpenGL, so are there any libraries to make 3D composition easier? Well, enter three.js – basic XML (almost SVG like) syntax for creating 3d scenes. This is superb:
https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
Of course, that uses the web browser’s (and therefore the OS’s) rendering architecture, and doesn’t really showcase JavaScript itself there truly.
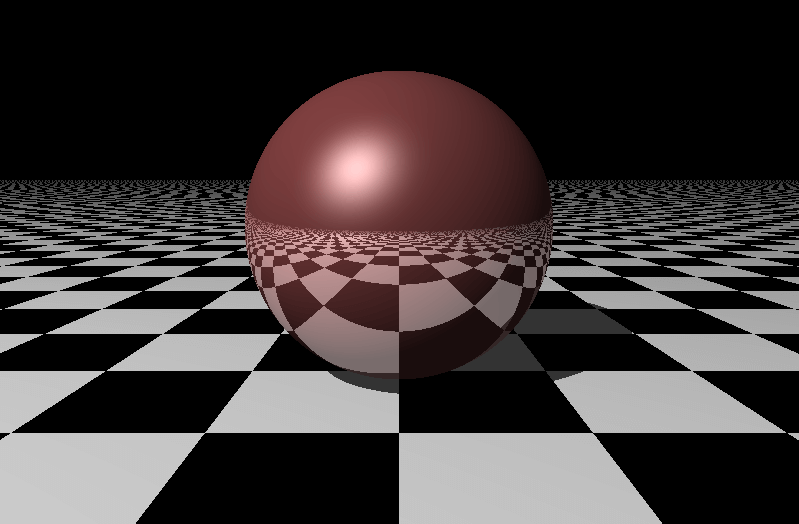
Whereas, this bad boy is real raytracing engine programmed in JavaScript.
http://www.slimeland.com/raytrace/
It isn’t very fast but it is a raytracer…go get the kettle on. ☕

Simulation and emulation
Now, if like me, you’ve always found physical world simulations modelled on screen fascinating, then you’ll love this.
It’s a real time 2D soft and rigid body simulator. If anyone has used big 3D apps like 3D Studio Max or Maya, then you’ll just love how simple these are to get started with.
Now stepping away from the virtual world nearly into the physical world, this is a very nice library for getting started on robotics without the robots!
You can test your ideas and logic before “committing” to buying some hardware.
I’m building an RC car and this is going to get me started:
And finally, let’s use our ultra-modern devices to take a nostalgia trip. Here is Windows 95. Enjoy!
https://win95.ajf.me/win95.html

What unusual applications of JS have you seen? Let us know.
*I did create the 20i Sitemap Generator in Node tho!









Add comment