The importance of website structure
A hierarchical layout is the most common way to structure your website.
This basic approach involves creating a “parent page”, which is then supported by supplementary subpages, each covering an element of the main topic.
An example of this would be a main page about “web hosting”, and subpages around different types of hosting, eg: WordPress hosting, Drupal hosting and Magento hosting.
These subpages would then link back to the parent page, to create a network of information and authority sharing

This website hierarchy ensures an easy-to-follow user journey as well as an easy understanding of the link between topics for search engines.
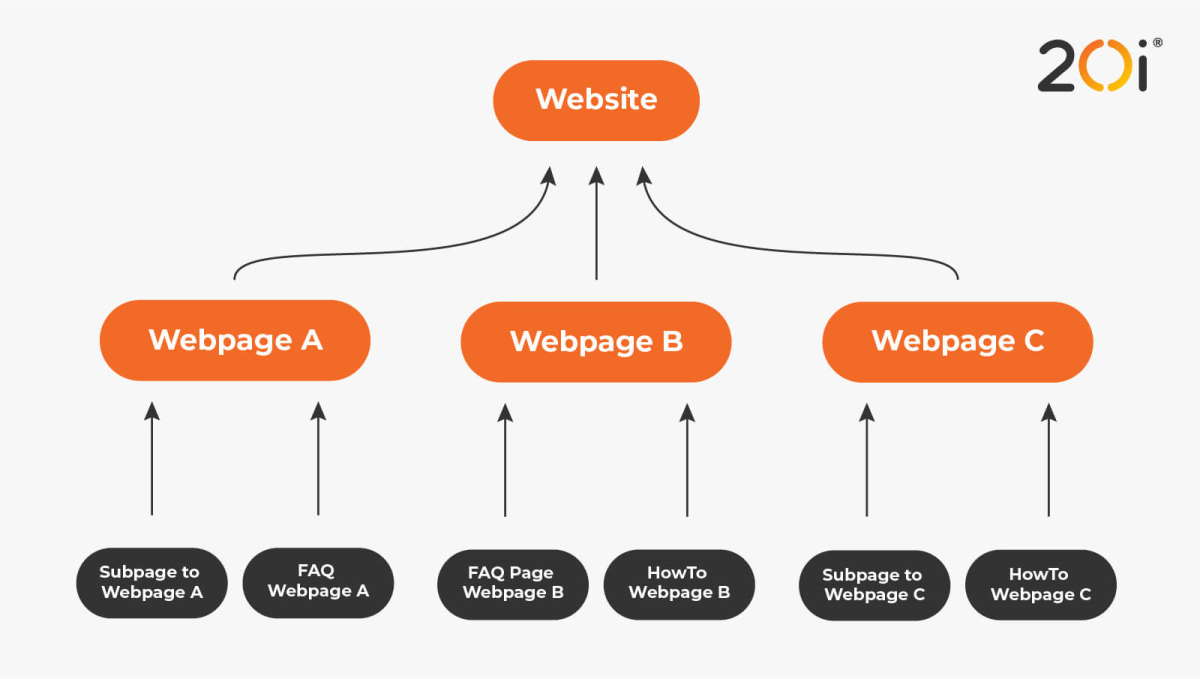
The ‘classic’ website structure (hierarchy) approach with links
The most common way to effectively build this website structure is through the use of internal linking.
Internal linking is a major weapon in the arsenal of any webmaster or SEO, as it helps to create a flow around your website and helps web pages to rank too.
But there is one problem with it.
We use a lot of internal links. Navigational links, breadcrumbs, footer links, contextual links, widgets. This all adds up quickly and can muddy the water for search engines trying to figure out which pages are related.
So, how can we make certain that the search engine understands what the parent page of our content is, and how can we make it understand the structure that we set out?
You might have guessed it from the title – schema markup.
Website schema markup: why you should think beyond the snippet
The majority of schema usage is focused on rich snippets and earning these features to enhance search results – for example showing review stars on an article, or prices on a product page. However, schema is also designed to help search engines gain an extra understanding of what a page is about. For example, if we mark up an FAQ page, we tell the search engine what exactly the questions are and what our answer to the question is.
A more sophisticated approach to the standard schema is to validate the entities of your content with the addition of ‘sameAs’ and ‘mentions’.
This will give a clear indication of what your page is about and enhance the chance of getting a featured snippet or being featured in ‘People Also Ask’ on the results page.
But this still gives no indication of what parent page the content sits under.
Use schema markup to indicate a planned hierarchy to your website
To clearly state which “parent page” our content sits under, we use the ‘isPartOf’ property.
As it states in the documentation of Schema.org, the property ‘isPartOf’: Indicates an item or CreativeWork that this item, or CreativeWork (in some sense), is part of.
This means we can indicate what parent page the content page (in our example a FAQ page) belongs to.
How to define the parent page with website schema
To clearly define parent pages within our hierarchy, we have to add a bit of extra schema code before the actual content markup. In this little bit of code we define the ID and the URL of the parent page.
For our example it looks like this:
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”Webpage”,”name”:”Example Parent Page”,”url”:”https://www.example.com”,
“@id”:”https://www.example.com#webpage”}
</script>
What does this bit of code do?
With “@type”:”Webpage”,”name”:”Example Parent Page”,”url”:https://www.example.com” we are declaring that this is a webpage, with a given name and the corresponding URL.
With “@id”:https://www.example.com#webpage” we are giving an identifier to the declared webpage which we then can insert in the content markup (in our example a FAQ page schema).
Connection content schema with parent page markup
To declare that the content belongs to the before defined parent page we must put the following line of code in the schema of the content markup:
“isPartOf”:{“@id”:”https://www.example.com#webpage”}
What does this line of code do?
It basically does what it says on the tin. It declares that the content it sits in within the website hierarchy related to this parent page.
We now have a clear indication of hierarchy defined by schema markup.
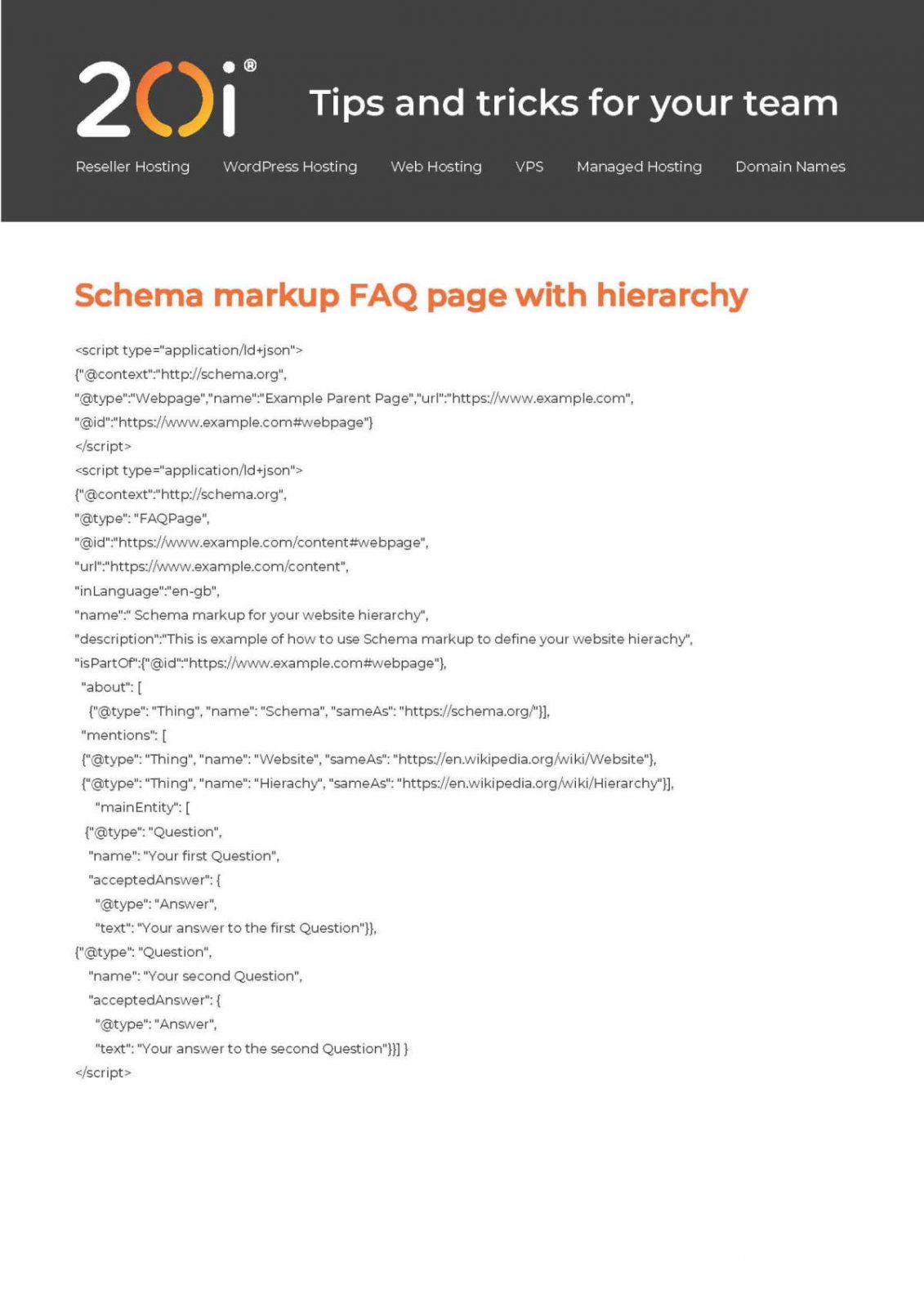
Here is the full schema markup with the hierarchy to the parent page and entities for our example page. You can download the script as PDF by clicking on the image.

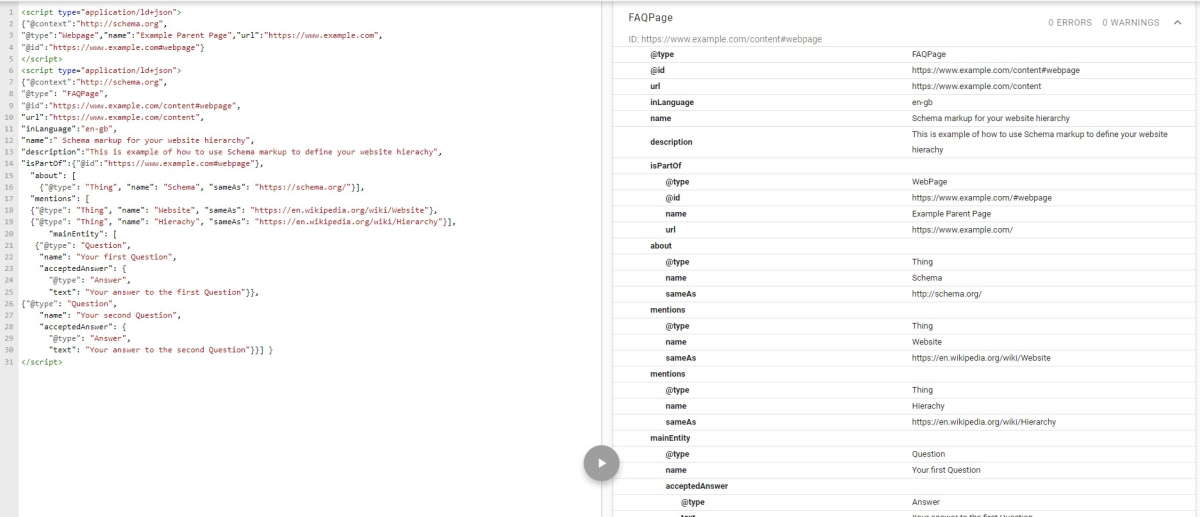
Validate your structured data
We strongly recommend that you always validate your website schema. Do this with the code snippet before you put it live and with the page URL when it is live.
This is not only to ensure that the code is correct and working, but it is a good way to double check that all the variables that are used are correct as well.
You will also see that the two snippets of code are validated into one schema code:

Use our free schema generator
Let us do the heavy lifting for you and use our structured data generator to easily create your schema markup in JSON-LD.
This is the first Schema Generator that lets you included the schema for entities and parent pages. It’s something no other schema generator does at the moment.
Learn more about schema with the FAQ schema trick you didn’t know.







Can you please write one more about movie review schema ?
We’ll certainly do that, once we’ve added reviews to our Schema Generator.