TL;DR:
- SEO is crucial for a website’s success, impacting rankings and client satisfaction.
- Web developers’ focus lies with on page SEO aspects
- Crawl budget, indexation, redirects, and duplicate content can all be controlled by web developers.
- Structuring meaningful URLs enhances both SEO and usability, helping search engines and users understand the content.
- Implement structured data (schema markup) to enable rich snippets in search results and enhance visibility.
When you build a website for a client, you’re not just delivering “a website”. You’re delivering a tool to help your client meet their business needs.
That means, beyond the looks and the functionality, you want to deliver an end product that sets your client up for business success. And when it comes to business success on the internet, search engine optimisation (SEO) plays a huge role.
Do it right and your client will be in a great position to rank highly, be successful, and love your work. Do it wrong and you can sink your client’s rankings (and yes, that doesn’t make clients very happy).
Don’t worry – I know you’re a web dev, not an SEO consultant. But as a web developer – or web designer – there are still some important SEO basics that you need to know to create an optimized foundation for your clients.
That’s what I’m going to talk about in this post.
You’ll learn the most important SEO considerations for web developers. That way, you can deliver a site that gets clients great results (and that makes you your client’s go-to for future work and referrals!).
SEO for web developers is mostly about on-page things
SEO is a complicated subject and a lot goes into it. As a web developer or designer, though, you’ll mostly be concerned with the on-page aspects of SEO.
Makes sense, right? You’re building the website, so on-page SEO tactics are what you actually have control over. As important as getting links from other websites is, that’s not really your job description.
Here’s broadly what we’ll cover:
- Noindex – what it is, why it matters, and when you should use it.
- Crawlability – you want to make it easy for search engines like Google to navigate the site.
- Redirects – done poorly, redirects can tank your client’s rankings. Make sure you get them right!
- Duplicate content – how to use the canonical attribute to handle duplicate content the right way and avoid issues.
- URL best practices – how to structure a site’s URLs for maximum SEO impact.
- Structured data – what it is and how to add it.
- Keyword research – this may or may not be something you want to tackle. But it is a value-added service that you can offer to clients.
1. Noindex: Keep your dev site private and eliminate thin content
Noindex is a meta tag that you can add to a site to tell search engines like Google to not include certain content in search results. If the page is already showing in the search results, Google will remove the page the next time it crawls that page, though there’s also a way to speed up the process.
There are a few situations where you’ll want to use the noindex meta tag…
Always noindex your entire development site
If you develop client sites on a public server, it’s essential that you noindex your development site. Why? Because if your client already has a web presence, your development site might compete with your client’s existing site, which is especially bad if there’s duplicate content between the two sites.
Also, you just generally don’t want search engine visitors finding the site before its ready for prime time.
Noindex content you don’t want to rank
In SEO, there’s this concept called crawl budget. Essentially, it’s the idea that Google can only crawl a limited amount of content in a certain visit/time frame.
While Google has denied the concept of a singular crawl budget, they do recognize that there are some important considerations for how often and thoroughly Google crawls a site.
Ok – now why does that matter for your website?
Basically, you want to focus Google’s efforts on the important content that you want to rank. In their words,
Wasting server resources on [low-value content] will drain crawl activity from pages that do actually have value, which may cause a significant delay in discovering great content on a site.
Google Webmaster Central, January 2017
So – if your site has content that you don’t want to rank, or low-value content that won’t rank, you should consider no-indexing it so that Google can focus on the high-value content that you do want to rank.
Remove existing thin content
For the same reason that you want to noindex content that you don’t want to rank, you also want to remove existing “thin” content that doesn’t add value.
Examples here would be:
- Affiliate links (e.g. yoursite.com/go/offer)
- Email sign up flow pages
- User-focused pages like checkout/cart pages
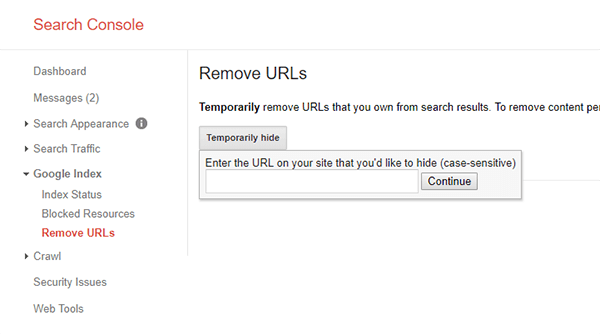
Like before, you’ll want to add the noindex meta tag to accomplish this. But you’ll also want to use Google Search Console to immediately remove the page from Google’s search results (then, the noindex tag will keep it out).
To do this, go to the Google Search Console URL Removal tool. Then, select the relevant web property, click the Temporarily hide button, and enter the URL:

How to add the noindex meta tag to content
To add the noindex tag, you need to add this code snippet to the HTML head section for the page(s) you want to noindex:
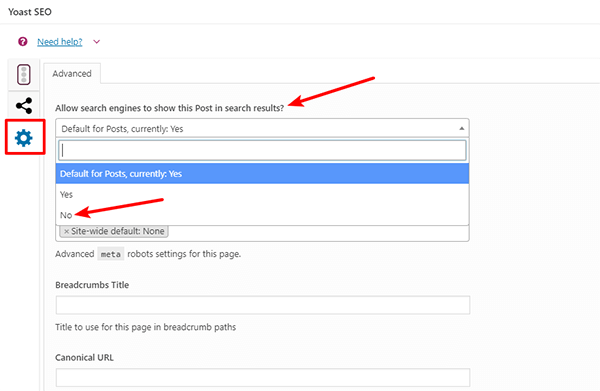
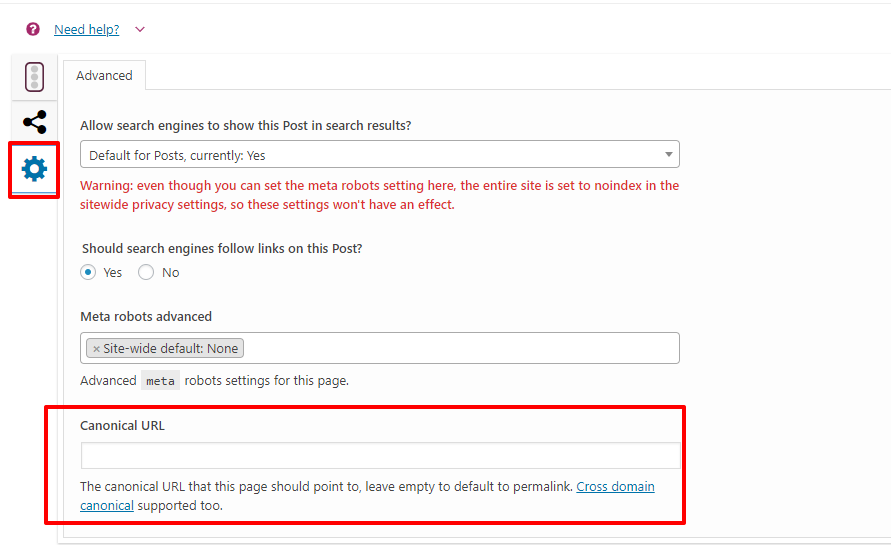
<meta name="robots" content="noindex">You can either do that manually, or, if you’re working with WordPress, most WordPress SEO plugins will let you add the noindex tag for individual content. For example, here’s what it looks like in Yoast SEO:

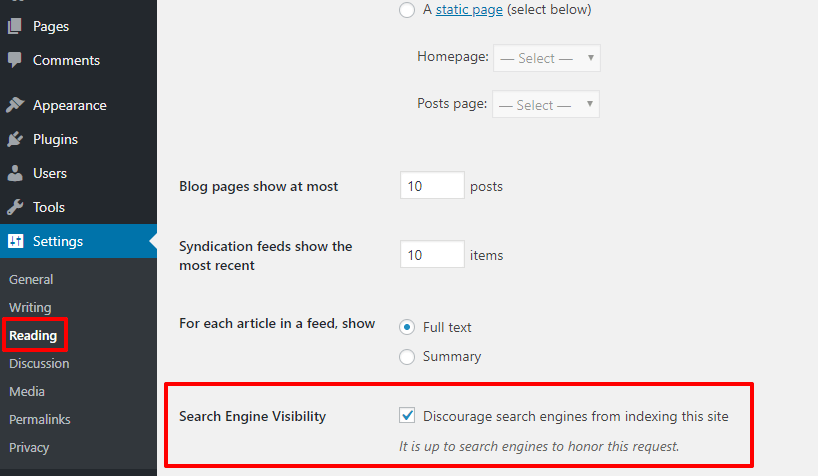
Finally, if you’re working on a WordPress development site, you can use the built-in Discourage search engines from indexing this site feature in the Settings → Reading menu area:

For this last feature, it’s essential that you only enable it on a development site. Never use this feature on a live website as it will remove all of your client’s content from the search engines.
2. Crawlability: Make it easy for Google to index and update content
Beyond using noindex to control what Google’s crawler indexes, another way that you can help Google rank your site is by making it easy for Google’s crawler to navigate your site and index your content (AKA, crawlability).
Here are some ways to help Google better crawl your content and give your content better treatment in the search engine results pages:
- Create a sitemap and add it to Google Search Console – a sitemap helps ensure Google is able to find all your content. Most WordPress SEO plugins can help you create a sitemap, and you can submit the sitemap to Google Search Console by following these directions.
- Focus on mobile usability – in March 2018, Google moved to mobile-first indexing which means that they actually use the mobile version of a site for crawling/indexing. For that reason, it’s essential that your mobile design is easy for Google to navigate. Read more about Google’s mobile page speed tools.
- Include lots of internal links – using internal links in both your content and your footer/sidebar helps spread link equity and makes it easier for Google to find all of your content.
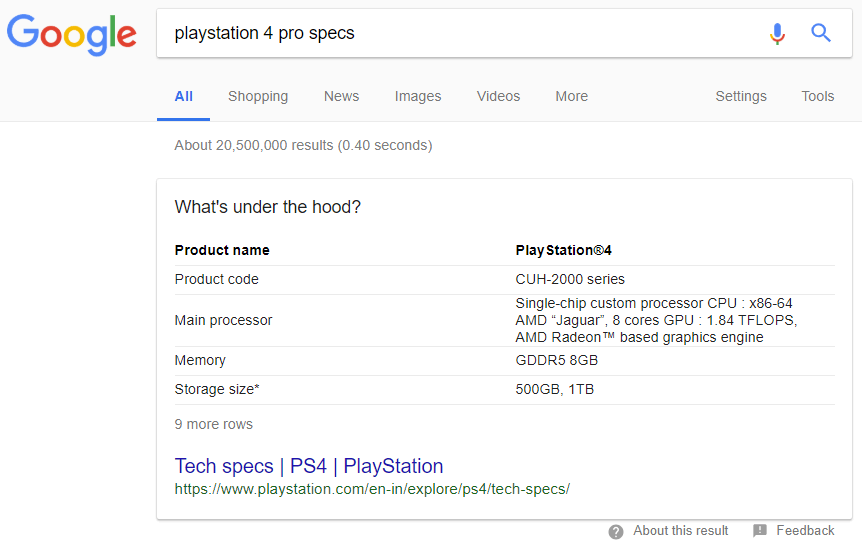
- Use HTML tables for direct answer queries – Google loves using tables to display those eye-catching direct answer queries:

3. Redirects: Use the proper 301 redirects to avoid SEO mishaps
If you’re redesigning a client’s existing site, you’ll likely run into at least a few situations where you need to change the URL or URL structure of existing content. Or, if you’re migrating it to a new domain, you’ll definitely run into that situation.
When that happens, you use redirects to send traffic from the old URL to the new URL.
If you’re permanently moving the content, 301 redirects are your best friend for SEO.
Beyond redirecting human traffic, 301 redirects also pass “link juice”. Basically, it helps the new URL rank identically to the old URL (or at least as close to identical as possible – it’s usually not 100%).
Here’s the rule:
Whenever you change the URL of any content that you want to rank in Google, you need to set up the proper 301 redirect to mitigate negative effects on SEO.
To add 301 redirects at most hosts, you can either directly add them to the .htaccess file or use a WordPress plugin like Redirection.
4. Duplicate content: Use the canonical tag to avoid issues
As you build out your site, you might run into some situations where it makes sense to use duplicate content. This is especially common if you’re using URL parameters for filtering or tracking. For example:
- yoursite.com/red-shirts
- yoursite.com/red-shirts?color=red
- yoursite.com/red-shirts?SESSID=23443
That’s fine if it makes sense for user experience. But you do need to take some proactive steps to avoid causing issues with Google indexing duplicate content.
The solution is something called the rel=canonical attribute. Basically, this attribute lets you tell search engines:
“Hey, this specific version of the content is the original and that’s what you should index. Everything else is just a duplicate of this original”.
Like the noindex tag, you add the rel=canonical attribute to the HTML head section of a page.
It looks like this – all you need to do is slot in the original version of the content that you want to rank:
<link href="ORIGINAL PAGE THAT YOU WANT TO RANK" rel="canonical" />If you’re using WordPress, Yoast SEO (and most other SEO plugins) also lets you manually add the canonical attribute:

5. URLs: Structure them to be meaningful and rank well
URLs aren’t just a way to differentiate content – they’re also important for both SEO and usability. For example, which do you think is easier for both humans and search engines to understand?
- examplesite.com/content-fetch?ID=778
- examplesite.com/seo-for-web-developers
The second one instantly tells you what the post is about, right?
Well, it’s the same for search engines. So when you build out your site, pay special attention to how you structure the URLs.
This gets even more important when you start talking about parent/child relationships and subfolders.
For example, should it be:
- examplesite.com/seo-for-web-developers
- examplesite.com/seo/web-developers
It might seem like a small choice, but it can help you structure your keyword mapping for maximum SEO benefits.
6. Structured data: Add it to get rich snippets
Structured data (or schema markup) is behind-the-scenes information that communicates important details to search engines like Google. Human visitors won’t ever see it, but it’s still essential because it helps your site get Google rich results and other helpful search modifications.
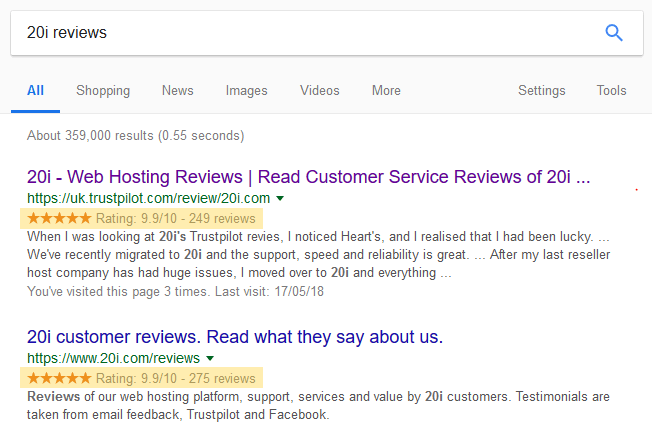
For example, if your client’s site incorporates reviews in any form, you can use structured data and schema markup to help your client’s site get review stars in Google’s search results, highlighted here:

To add structured data, Google recommends a specific format called JSON-LD.
We have our own free Structured Data (Schema) Generator which creates schema for you in this format. We also have articles on FAQ schema markup and website hierarchy markup.
If you’re using WordPress, one way to add proper JSON-LD is via the Schema Pro plugin (though it’s not free like ours!).
Once you’ve added the structured data, make sure to use the Google Structured Data Testing Tool to ensure that it’s working properly.
7. Keyword research: Make sure core pages are built to rank well
Keyword research is a beast of a topic that could use its own post. But I’m not trying to make you an SEO expert here, so I’ll keep things brief.
Keyword research is all about finding the phrases and words that people are actually searching for in Google so that you can optimise your content for those terms.
When it comes to keyword research, a little effort can go a long way.
For example, let’s say that your client has a site that helps people use Microsoft Excel. They could either call a page:
- Excel Guide
- Excel Tutorial
They mean pretty much the same thing, so which is better? Well, keyword research lets you figure out that, for example, ‘Excel Guide’ gets twice as many searches as ‘Excel Tutorial’.
To find those insights, all you need is a keyword research tool like:
- KWFinder (limited free plan)
- Moz Keyword Explorer (limited free plan)
- Ahrefs (paid)
Now, you might not want to do in-depth keyword research for free, but being able to say to your client, “Hey, I found that 87% more people are searching X than Y” is a great way to make yourself valuable. And thanks to tools like KWFinder, finding those high-level insights will only take you a few seconds.
And if you do want to go deeper, you can always sell keyword research as an upgrade.
Note: If you optimise for ‘Excel Guide’, chances are you’ll still rank for ‘Excel Tutorial’ anyway. Google is pretty smart at detecting synonyms. This post by CognitiveSEO explains how synonyms can be used for SEO.
A little focus on web dev SEO makes you more valuable
By keeping these SEO basics in mind when you build websites, you’ll be able to deliver an optimised foundation that helps your clients rank well in search engines and meet their business goals. You won’t ‘only’ be a developer – you’ll be a technical SEO developer!
Start using them today, and don’t be afraid to point out what you’re doing so that your clients know the value they’re getting!
Read more from Adam at BloggingWizard.com, and Startup Bonsai.







Keep it up!! You have done the nice job having provided the latest information.
hi
Nice Post !!!
I found this while searching for Keyword meta tag relevancy in modern SEO for Google.