Over one billion people have some type of disability. That means poorly-designed websites and tech create barriers that exclude people from the web.
Website accessibility is about making your website and content accessible to everyone. It’s a critical practice all website owners must follow. It covers all disabilities that affect website access, from physical to neurological.
Many think accessibility only applies to those with disabilities, but it also covers people with temporary disabilities (like a sprained wrist) or various limitations (like a slow internet connection).
To create an accessible web, the Web Accessibility Initiative (WAI) published a set of guidelines called the Web Content Accessibility Guidelines (WCAG) to give web designers a standard to follow.
In the first part of our series on website accessibility, we go over the basics of accessible content and how to make your website accessible.
In part two, you’ll learn about accessible web development for specific disabilities.
Keep reading to find:
Why website accessibility is important
Accessibility awareness
Accessible website examples
How to make your website accessible
Website accessibility checklist
Final thoughts: how to make your website accessible
Why website accessibility is important
Focusing on website accessibility improves your user experience, brings in business, and can increase search engine optimisation (SEO) rankings. Most importantly, improving site usability enables everyone to access information quickly and makes your website more inclusive.
It’s not just about helping people with disabilities: you also help yourself. By opening-up your website to more people, you can reach a wider market.
Several countries have made web accessibility a priority, implementing mandates and guidelines. They include:
- The Americans with Disabilities Act (ADA)
- EU Web Accessibility Directive
- The European Accessibility Act (EAA)
Website owners can even face lawsuits if they fail to follow these guidelines.
Accessibility awareness
To promote the importance of web accessibility, advocates came together to start The A11Y Project (#A11Y).
‘A11Y’ is a numeronym that stands for ‘accessibility’. The ‘11’ in between the letters ‘a’ and ‘y’ represents the number of letters between them. #A11Y is also a popular hashtag for advocates on Twitter.
Digital accessibility practitioners also celebrate Global Accessibility Awareness Day (GAAD) every year on the third Thursday of May to raise awareness on accessibility.
On top of that, the WordPress community has a special accessibility day of their own.
In 2020, the WordPress Core accessibility team started celebrating WordPress Accessibility Day, a global event dedicated to promoting and learning website accessibility best practices for WordPress websites.
This year, the event is happening on 2–3 November. It’s free to join and open to everyone.
Accessible website examples
What makes a website accessible and what do accessible websites look like?
Here are three accessible website examples to learn from:
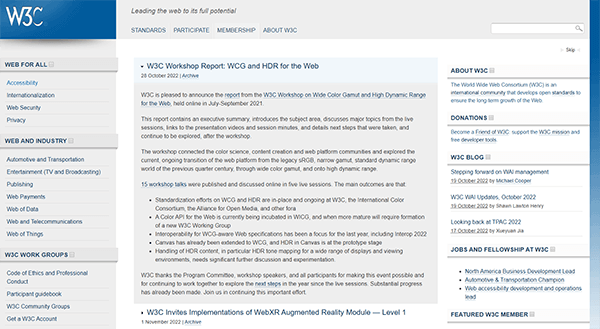
1. W3C

What’s a better accessible website example than the organisation that creates accessibility standards?
The World Wide Web Consortium (W3C)’s website uses well-structured HTML elements that help those using assistive tech (AT), like screen reader users, understand its page layout. W3C’s page titles are also descriptive but specific, which helps users navigate the website.
Note the absence of dynamic content. That type of content changes to adapt to different user behaviours and preferences. While it’s useful and encourages engagement, it can create barriers to accessibility.
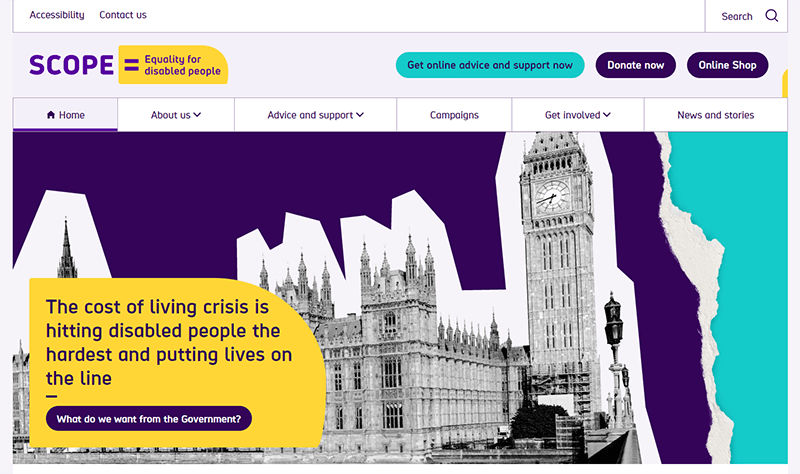
2. Scope

Scope’s website shows us that you don’t have to sacrifice brand identity for accessibility. Its homepage uses distinct and high-contrast brand colours.
It also has straightforward fonts with large text sizes, and the breadcrumb menu and well-spaced buttons simplify navigation.
Scope also has a prominent accessibility section at the top left corner of its homepage, which details its commitment to building an accessible website. The page also includes a bullet list of the accessibility issues they’re working to fix.
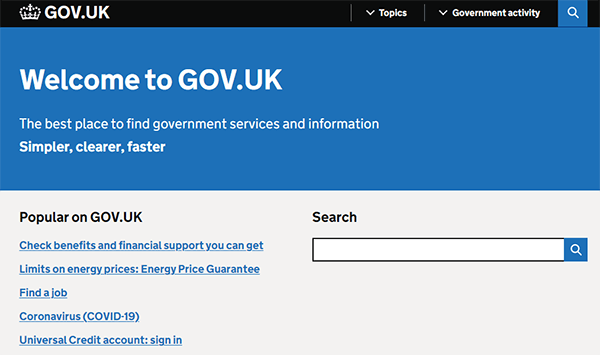
3. UK Government
The UK government website is an excellent accessible website example.
Like the Scope website, it has an accessibility statement page, where it shares the process for making its website accessible.
Besides that, users can learn from the UK government’s use of ARIA attributes to make its website keyboard-navigable.
How to make your website accessible
Here are a few things you can do to prepare your website for accessibility:
1. Conduct accessibility testing and audits regularly
Before learning how to make your website accessible, it’s important to know where your website stands when it comes to accessibility.
You can hire an expert to do an accessibility audit or conduct a preliminary screening by following our web accessibility checklist below. You can also use a tool like WAVE from WebAIM, which looks at accessibility traits in the webpage’s code.
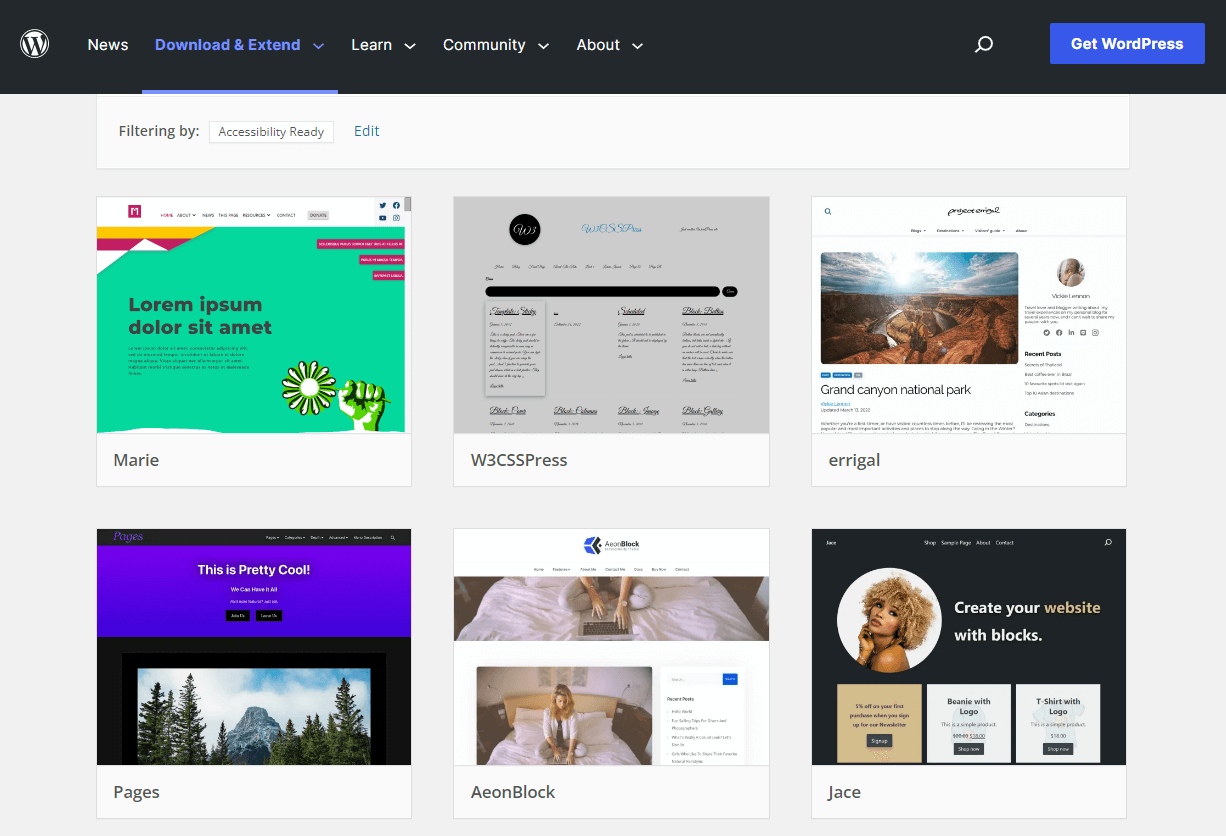
2. Install an accessible theme
Themes control how your website looks, so using one that’s accessible should be at the top of your website accessibility checklist.
Many themes claim to be ‘accessibility-ready’ but aren’t, so before installing one, check whether it adheres to WCAG guidelines or — if you’re using WordPress — WordPress accessibility guidelines. Those guidelines also come in handy should you build your own theme.
Accessible themes should be keyboard-navigable, responsive, and adjust to any screen reader. They should also have sufficient colour contrast within the preset palettes.
WordPress has a list of guaranteed accessibility-ready themes to get you started.

3. Ensure website code is up to standard
Choose a content management system (CMS) that follows coding standards.
A CMS like WordPress uses Accessibility Coding Standards, making it simple to insert prompts that make using assistive technology (AT) easier. The WordPress team conducts regular audits and testing to ensure they’re compliant.
Best practices:
Validate HTML
Validated HTML provides a consistent experience across all web browsers and AT. Use a tool like W3’s HTML checker.
Implement ARIA when necessary
Accessible Rich Internet Applications (ARIA) make your dynamic content more accessible by providing more information or context about website elements to people using browsers and AT, such as screen readers, magnifiers, text-to-speech applications, and JavaScript toolkits. It doesn’t affect keyboard-only users — just those using ATs.
ARIA is a complex set of standards, so it doesn’t have 100% support with all browsers and screen readers.
While many functions that used to require ARIA attributes are now implemented in HTML5, check the support status of the elements you use if you plan to implement them. As a rule, it’s better to use native HTML elements when available.
If you want to learn more about ARIA, check out W3’s ARIA Authoring Practices Guide.
Website accessibility checklist
To get started on your journey, we created a website accessibility checklist. It’s a way to make sure that you’ve done enough to make your site as accessible as possible.
If you’re a web designer that’s new to accessibility, I appreciate that all these measures could seem daunting. But every journey starts with a single step, so do what you can to start. Every bit helps. Eventually, these kind of measures will become part of your web design workflow, and will help your design process.
Basics
[checklist_in_post]- Install an accessible theme
- Conduct accessibility testing and audits regularly
Coding Standards
[checklist_in_post]- Ensure website code is up to standard
- Ensure HTML is validated
- Implement ARIA when necessary (for example, in forms, tables, menus)
Colours
[checklist_in_post]- Use a high colour contrast
- Don’t rely heavily on colour
Fonts and text
[checklist_in_post]- Use sans-serif fonts like Tahoma, Calibri, Helvetica, Arial, or Verdana for body text
- Use fonts that are at least 9pt (or 12px) for body text
- Ensure large bodies of text are left-aligned
- Ensure fonts can be manually adjusted
Links and buttons
[checklist_in_post]- Ensure links and buttons descriptive
- Incorporate symbols and other elements to convey gravity
- Ensure button and link appearances change for every action
Keyboard navigation
[checklist_in_post]- Ensure there are no elements that break keyboard navigation (like div and span elements or dropdown menus)
- Ensure there’s a ‘Skip Navigation’ link
- Use breadcrumb trails
- Ensure site can be rotated to any orientation
- Don’t use horizontal scrolling
Images
[checklist_in_post]- Ensure images are accompanied by alternative text (alt text)
- Ensure alt text is descriptive
Headings
[checklist_in_post]- Establish text hierarchy
- Use descriptive titles that state a page’s topic or purpose
Multimedia/dynamic content
[checklist_in_post]- Ensure audio content has text transcripts
- Ensure video content has embedded closed captions and subtitles
- Ensure multimedia content doesn’t start automatically when webpage opens
- Ensure animations are subtle and don’t flash too much
- Ensure there is sufficient timing before content times out
Final thoughts: how to make your website accessible
This first post introduces website accessibility and says why it’s important, along with accessible website examples and a website accessibility checklist.
The second part of our series we’ll go into more detail on how to make your website accessible to users with specific disabilities.
To learn more, check out WordPress Accessibility Day on 2-3 November, 2022.








Add comment