A favicon might sound like some obscure Nintendo console from the early ‘80s, but they’re actually nothing to do with video games.
They are, in fact, pint-sized pixel icons for your website that can help brand it up to the nines and allow visitors to locate it more easily.
Don’t be duped into thinking favicons are basically logos. This is a common misconception. Sure, there’s often some crossover here, but it’s the distinction between them that’s way more important.
In this guide, we’ll clear up any confusion you might have about favicons, fill you in on their history and give you a few pointers on how to create yours.
- Favicon guide
- The history of favicons
- How Google is experimenting with favicons
- What makes a good favicon?
- How to create a favicon for your website
Favicon guide
We already told you that they’re tiny pixel icons for your website, but allow us to elaborate.
These icons usually measure in at 16×16 pixels and they act as branding for your site. The flag they fly for your company may be tiny, but it can make a big difference in practice.
Their main role is to help visitors locate your page when they have a bunch of different browser tabs open. They throw down a strong visual marker for your brand. In turn, they can build up trust among your customers and help you forge an online identity.

It’s worth reiterating that favicons and logos are not one and the same.
Sure, some companies use a shrunken-down version of their logo for their favicon, but often they’re only part of the logo. We use only the middle character of our company name for ours.
But you can always try something different that shouts what the brand stands-for from the digital rooftops.
If you still have no idea what we’re talking about, hopefully a few examples of iconic favicons will give you some clarity. Facebook, of course, uses a lower-case F in white and blue.

You may have spotted that little red envelope icon on a browser tab for Google’s email service, Gmail. Video streaming giant YouTube, meanwhile, uses their instantly recognisable red and white play button for their favicon.

Browser tabs aren’t the only place you can see favicons in the wild. They also crop up in your bookmarks, browser history, search bars and toolbar apps.
The history of favicons
Right, give us your full attention because it’s time for a quick history lesson. Back in 1999, a fun-filled age of dial-up internet, Microsoft Internet Explorer and Netscape Navigator were locked in a bitter war for control of the global web browser market.
Netscape Navigator may not be a name you hear too much in a market where Google Chrome looms like a shark in a goldfish pond, but in the ‘90s, it was a big deal. That is, until Microsoft dealt its marketshare a crippling blow with the release of Internet Explorer 5.
What was so special about Internet Explorer 5? Well, aside from the fact it was a free browser deeply integrated in the Windows operating system, it had a killer feature.

Yep, you guessed it: favicons! They were the handiwork of developer Bharat Shyam, and while small in size, they made a big difference to the way people navigated their browser bookmarks.
Before the release of Internet Explorer 5, favourites menus were a sprawling mass of text with nothing to make one bookmark stand out among a sea of others. But favicons changed all of that by allowing developers to add a visual marker to set their websites apart.
Shyam coined the term by combining the words ‘favourite’ and ‘icon’. Sorry if you were expecting the phrase to have some deep, meaningful backstory. It really was that simple.
Microsoft made it easy for webmasters to take advantage of this feature, simply asking them to create a file called favicon.ico and place it in the root directory of their web server. Internet Explorer would pick up on this and do the rest. No wonder they caught on so fast.
In December 1999, the favicon was standardised by the World Wide Web Consortium (W3C) in the HTML 4.01 recommendation, and in the XHTML 1.0 recommendation the following month. These were major milestones on its journey to becoming industry standard.
These days, Internet Explorer 5 is little more than a distant memory, but the favicons it introduced are still a cornerstone of modern web browsers. They have found their way into browser tabs, toolbar apps, history results and search bars in all of the major web browsers, and developers are still exploring new ways that they could be put to use.
How Google is experimenting with favicons
Before favicons came along, having to trawl through a lengthy list of bookmarks in search of a specific website should probably have been classed as torture under the Geneva Convention. But these tiny collections of pixels have come a long way since changing that.
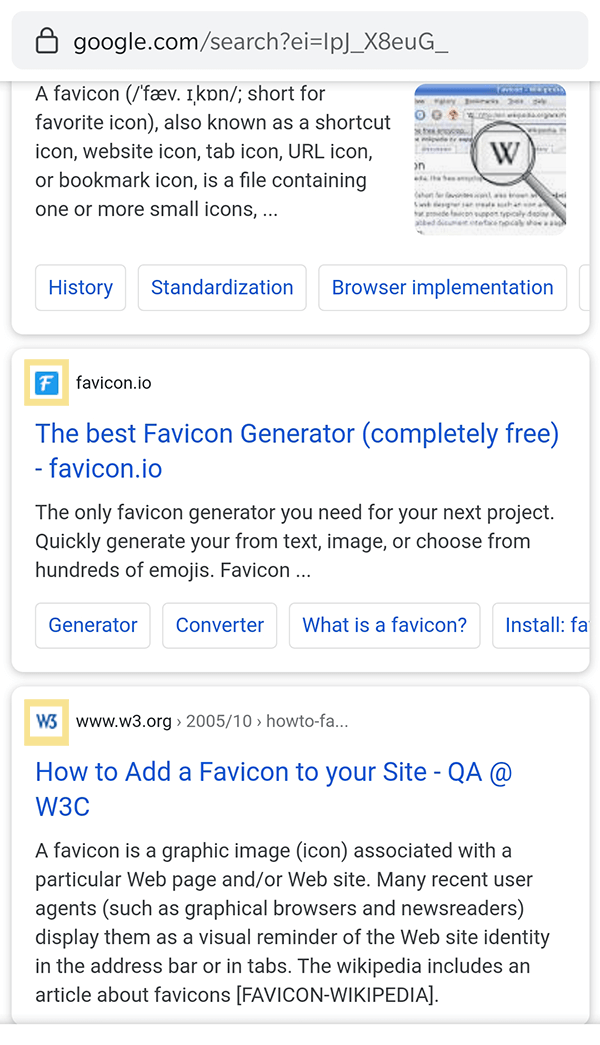
Even today, developers are experimenting with them to find out if they could have a similar impact outside of bookmarks and browser tabs. Google started peppering its search results with favicons last year, first adding them on the mobile version of Chrome before expanding the trial to include its desktop browser last January.

The Big G claims its new favicon-rocking search results will give users a clearer idea of where information is coming from. Whether a collection of 16×16 icons actually achieves that is debatable, but the point is that favicons are here to stay.
You shouldn’t be surprised to see them cropping up in all kinds of new places, given the research still going into them.
What makes a good favicon?
At some point in your life, you may have been told that size matters.
While that may be true where some things are concerned, it does not apply to favicons. They may be small, but don’t underestimate the impact they can have on your business and its visual identity.
With this in mind, there’s lots to consider when designing a favicon.
Here are a few pointers to help you create the best one possible for your website:
Favicon size: make the most of the space
It’s a good idea to stick to the 16×16 pixel limit, as this is recognised by the leading web browsers across the board. Think carefully about how to put that restricted space to the best possible use.
Simply shrinking down your company logo to these proportions isn’t always the best bet.
Keep things simple
It’s easy to overthink things and put tonnes of detail into your favicon. It is, after all, the face of your firm in bookmarks and browser tabs.
But given the diminutive canvas you have to work with, adding too much detail can make them look clunky. Basic shapes and bright colours usually work best.
Consider abbreviating
It will probably be difficult to cram your entire company name into your favicon, so put some thought into how you could go about abbreviating it.
Some of the most effective ones are single characters. Using only the first letter of their name hasn’t done Wikipedia or Facebook any harm, has it?
Emphasise your brand identity with a favicon

Sure, single character favicons can be effective – but only when that’s the best option for emphasising your brand’s identity and telling customers what you’re all about. Some brands would be better served by a logo.
WhatsApp is a good example of this, with their phone icon inside a green speech bubble.
It sums up exactly what the app does, and this kind of marketing probably helped them find their way onto virtually every smartphone on the planet.
Think about colour
Bright, contrasting colours are known to be eye-catching. But keep in mind that some web browsers have grey, white or black backgrounds that your favicon will be placed on top of, and this can affect the way it looks.
How to create a favicon
Here, we’ve broken it down into four easy-to-follow steps:
1. Create your image from scratch, or with a favicon generator
You can knock up a basic design on Photoshop, Paint 3D, Corel Painter or whatever your graphics package of choice happens to be.
Start with a 64×64 pixel square so it doesn’t feel like you’re carrying out keyhole surgery. You can always scale it down to 16×16 pixels later. When you’re done tinkering, you will need to save the file as a JPG, PNG, GIF, BMP, Windows ICO, SVG or TIF.
Creating a favicon from scratch isn’t too difficult, assuming you’re got some imaging knowhow. But there are tools that can automate the entire process if you don’t like doing things manually.
Favicon makers like https://www.favicon.cc/ and https://favicon.io/ are handy hubs where you can do all of the above in one place.
While you should definitely have one that is 16×16 pixels in size, you may wish to have them in different resolutions, from 32×32 upwards. This is to make sure that they still look crisp on higher resolution displays.
2. Convert your image to the .ico format
This is the recommended format for favicons as most web browsers support it. There are free online tools that can handle the conversion for you, such as faviconer.com and iconifier.net.
3. Place the .ico file in your website’s root directory
Just drop it right in there. You can use a file manager like you get with our hosting.
To check it’s in the right place, enter your site’s URL followed by /favicon.ico into a web browser’s address bar.
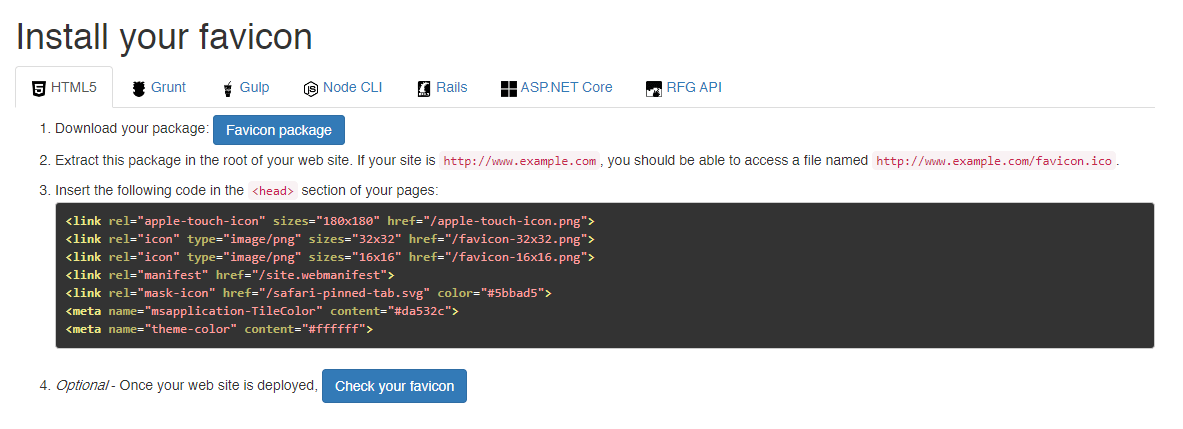
4. Drop in HTML code for older browsers
Most modern web browsers will automatically pick up your favicon, but let’s not discriminate against older ones.
To make sure they find it, you’ll need to tinker with your site’s HTML page. Don’t worry, we’re not going to ask you to do any hardcore coding here.
Simply add the following to your header and you’re away:
<link rel="icon" type="image/x-icon" href="http://yoursite.com/favicon.ico" />If you’re using lots of the different resolution favicons, you’ll need to repeat this for the variants.
A good site that does a lot of the work for you is RealFaviconGenerator.net. It will create your favicons but also provide you with the code you need to add to your site.

How to add or change a favicon in WordPress
It’s even easier to add a favicon in WordPress (other CMS are available).
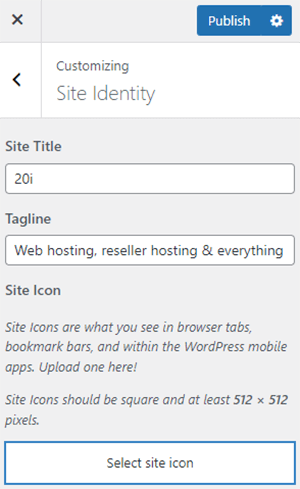
In WordPress Admin, go Appearance > Customize in the menu on the left. Then choose ‘Site Identity’.
Next, choose ‘Select site icon’.

Then simply choose it from your media library, or upload the favicon – sorted!
Any questions?
Hopefully that’s given you all you need to make a good favicon and install it on your site. Let us know if you have any problems!






Favicon is great! I like the joke about it sounding like an obscure Nintendo console too